안녕하세요!
올리브영에서 라이브관과 매거진관을 담당하고 있는 몌으니입니다🦦💙
올리브영의 백오피스(BackOffice)시스템(이하 BO)에 Storybook을 활용한 디자인 시스템을 구축함으로써 통합된 개발 환경을 구축하고 개발 생산성을 향상시킨 경험을 소개합니다.
목차
- 콘텐츠 BO 탄생하다!
- 잠깐만! 디자인 시스템? Storybook? 그게 뭔데요?
- OLEA! 올리브영의 디자인 시스템
- OLEA 세상 밖으로 내보내 줄게
- Storybook을 사용한 디자인 시스템 구축
- OLEA 쓰고 싶어요!
- 앞으로의 OLEA와 글의 마무리
콘텐츠 BO 탄생하다!
막간 지식! BO가 무엇일까요?
BackOffice의 약자로, 주로 조직이나 기업의 비즈니스 프로세스를 관리하기 위해 사용되는 내부 시스템을 의미합니다. 보통 회사의 내부 관리자나 운영자가 사용하죠. 사용자들이 직접적으로 접하는 프론트오피스(front office)와는 달리, 백오피스는 주로 데이터를 관리하거나 업무를 처리하는 데 사용되며 조직의 내부 운영에 필수적인 기술입니다.
*프론트오피스(frontOffice) : 고객이 직접 접하는 부분, 주로 웹사이트나 앱 등을 의미합니다.
올리브영의 BO 시스템 통합: Vue와 Antd를 활용한 새로운 접근
당시 올리브영의 BO는 넥사크로(Nexacro), RealGrid 등의 다양한 솔루션을 사용하여 개발되어 있었습니다. 이러한 툴들은 매우 유용한 툴이긴 하지만 러닝 커브가 존재합니다. 이렇게 서로 다른 기술 스펙은 확장성과 유지보수에 어려움을 초래했고, 팀 간 협업 및 새로운 개발자의 참여를 어렵게 만들기도 했습니다. 이러한 문제를 해결하기 위해 버티컬서비스개발팀은 BO 시스템의 공통화 작업을 시작했습니다.
Vue와 Antd
프론트엔드 외의 개발자들도 사용하기 편한 라이브러리 혹은 프레임워크가 필요했고, 템플릿 구문에 기반하여 러닝 커브가 낮아 쉽게 익힐 수 있는 Vue를 선택했습니다. (백엔드 개발자들에게도 React보다는 Vue가 비교적 빨리 적응할 수 있다고 합니다😮)
또한, 빠른 개발을 위해 CSS 라이브러리를 사용하기로 했고, 다양한 후보를 검토해 본 결과 Vue와의 호환성이 좋고 다양한 기능을 제공하는 Ant Design Vue(이하 Antd)를 선택하였습니다.
콘텐츠 BO의 탄생
이 과정을 거쳐 2023년, 새로운 콘텐츠 BO 시스템이 탄생했습니다. 하지만 다양한 기능을 구현하는 과정에서 아래와 같이 디자인 일관성 부족, 컴포넌트 재사용성 저하 등의 문제점에 직면하게 되었습니다.

구체화의 부재
- Antd에 국한된 컴포넌트: 특정 컴포넌트에 지나치게 의존하게 되었습니다.
- 구체적인 레이아웃 부족: 명확한 레이아웃 가이드가 없어 통일성을 유지하기 어려웠습니다.
- 일관된 디자인 요소 부족: 폰트 크기, 색상, 문단 등의 일관성이 부족했습니다.
결과적으로, 컴포넌트의 유연성이 너무 높아 이를 어떻게 활용해야 할지 방향을 잡기 어려웠고, 공통화를 시작하는 데 어려움을 겪었습니다.
우리만의 디자인 시스템을 만들자!
이러한 문제를 해결하기 위해 BO 시스템에 대한 엄격한 레이아웃과 컴포넌트를 재정의하고, storybook을 활용하여 이를 가시화하는 디자인 시스템을 만들기로 했습니다. 당차게 목표를 세웠으나 '그러면 어떻게 레이아웃을 만들어야 할까?', '우리의 시각이나 목표가 올바른 걸까?' 등에 대한 고민과 의문이 있었습니다.
이때, 매장 BO를 담당하고 계시는 디자이너분을 통해 디자인 가이드가 있다는 언급을 듣게 되었고, 디자인 가이드를 더 구체화할 수는 없을까 하는 아이디어가 제시되면서 본격적인 논의를 시작했습니다.
잠깐만! 디자인 시스템? Storybook? 그게 뭔데요?
디자인 시스템?
제품 디자인에서 일관성을 유지하기 위한 통합된 가이드라인, 구성 요소, 패턴, 그리고 도구의 모음입니다. 이는 단순한 스타일 가이드 이상의 개념으로, 디자인과 개발팀이 협력하여 통일된 사용자 경험을 제공하는 데 중요한 역할을 합니다.
Storybook?
Storybook은 UI 컴포넌트를 독립적으로 개발하고 문서화하는 도구입니다. Storybook을 사용하면 컴포넌트를 개별적으로 테스트하고 문서화할 수 있으며, 컴포넌트의 상호작용을 시각적으로 확인할 수 있습니다. Storybook은 컴포넌트를 개발하고 문서화하는 데 매우 유용한 도구입니다. 디자인 시스템의 구성 요소를 만들고 관리하는 데 특히 유용한 도구입니다.
디자인 시스템은 사실 디자이너들에게 더 익숙한 용어일 수 있습니다. 개발할 때 필수적인 요소는 아니기 때문이죠.
그러나 팀의 규모가 커지고 다양한 프로덕트가 개발됨에 따라 작업자마다 UI를 만드는 방식이 달라집니다. 이에 따라 폰트, 버튼, 색상 등의 차이가 발생하고 비효율적인 요소들도 생겨나죠. 이는 사용자 경험에 부정적인 영향을 미치고 개발자들의 작업 생산성을 떨어뜨릴 수 있습니다.
디자이너와 개발자 간의 정해진 규칙이 없거나 이를 관리하는 시스템이 없다면, 이러한 문제는 더욱 심해질 수 있습니다. 이러한 상황에서 디자인 시스템을 활용하면 일관된 디자인을 적용하여 사용자 경험을 보장하고, 작업의 생산성을 높일 수 있습니다. 또한, storybook을 사용하면 컴포넌트의 사용 예시를 시각적으로 제공할 수 있어 개발자들 또한 쉽게 이해하고 편리하게 사용할 수 있습니다.
(다만, storybook을 준비하고 구축하는 데에는 아주 조-금의 귀찮음이 동반되기도 합니다.😅
storybook의 초기 설정 과정이 다소 복잡할 수 있고, 컴포넌트 외에도 스토리 작성과 유지 관리가 추가로 필요하게 되기 때문이죠.
특히 storybook을 처음 도입하는 경우, 새로운 도구를 익히는 데에도 시간이 걸릴 수 있습니다!)
🫒 OLEA! 올리브영의 디자인 시스템
새로운 운동을 시작하기 전에 그에 필요한 유니폼이나 장비부터 사야 하잖아요? (저만 그래요?😇)
우리도 새로운 옷을 입기로 합니다. bo-template, 공통 BO.. and so on.. 여러 가지 이름으로 불려서 모두를 헷갈리게 만드는 프로젝트의 이름을 정하기로 했습니다. 뭐든 이름이 가장 중요하니까요!😉
올리브영의 브랜드 아이덴티티를 반영할 수 있도록 가장 첫 번째 알파벳인 'O'를 포함하고 싶었습니다.
그렇게 탄생한 "OLEA(일반적으로는 "올레아"라고 발음합니다)", 라틴어로 올리브(olive)를 의미합니다.
그 외에도 아래와 같은 다양한 이름 후보들이 있었는데요, 구성원의 의견을 최우선으로 존중하는 올리브영답게 팀원들의 투표를 통해 최종 결정을 내렸습니다!😊
- malta(몰타) : 지중해 가운데 섬. 땅 한가운데 있다는 의미
- Titan(티탄) : 강력하고 견고한 이미지를 가진 신화 속 거인. 견고한 BO 디자인 시스템
- Converge(컨버지) : 여러 요소가 하나로 모이는 것을 의미하며, 협업과 통합을 상징
- Crest(크레스트) : 파도의 꼭대기를 의미하며 최고점과 성취를 상징
🐣 OLEA 세상 밖으로 내보내 줄게
OLEA는 Vite를 사용하여 번들링하였고, Github Packages를 통해 배포하였습니다. 이렇게 OLEA를 사용할 준비를 마쳤습니다🎉
Bundler : Vite
Vue로 만들어진 콘텐츠 BO 시스템에 맞게 OLEA를 생성하는 데에도 Vue에 최적화되어 있고 다음과 같은 장점을 가지고 있는 Vite를 선택했습니다.
- 빠른 개발 서버의 속도 :
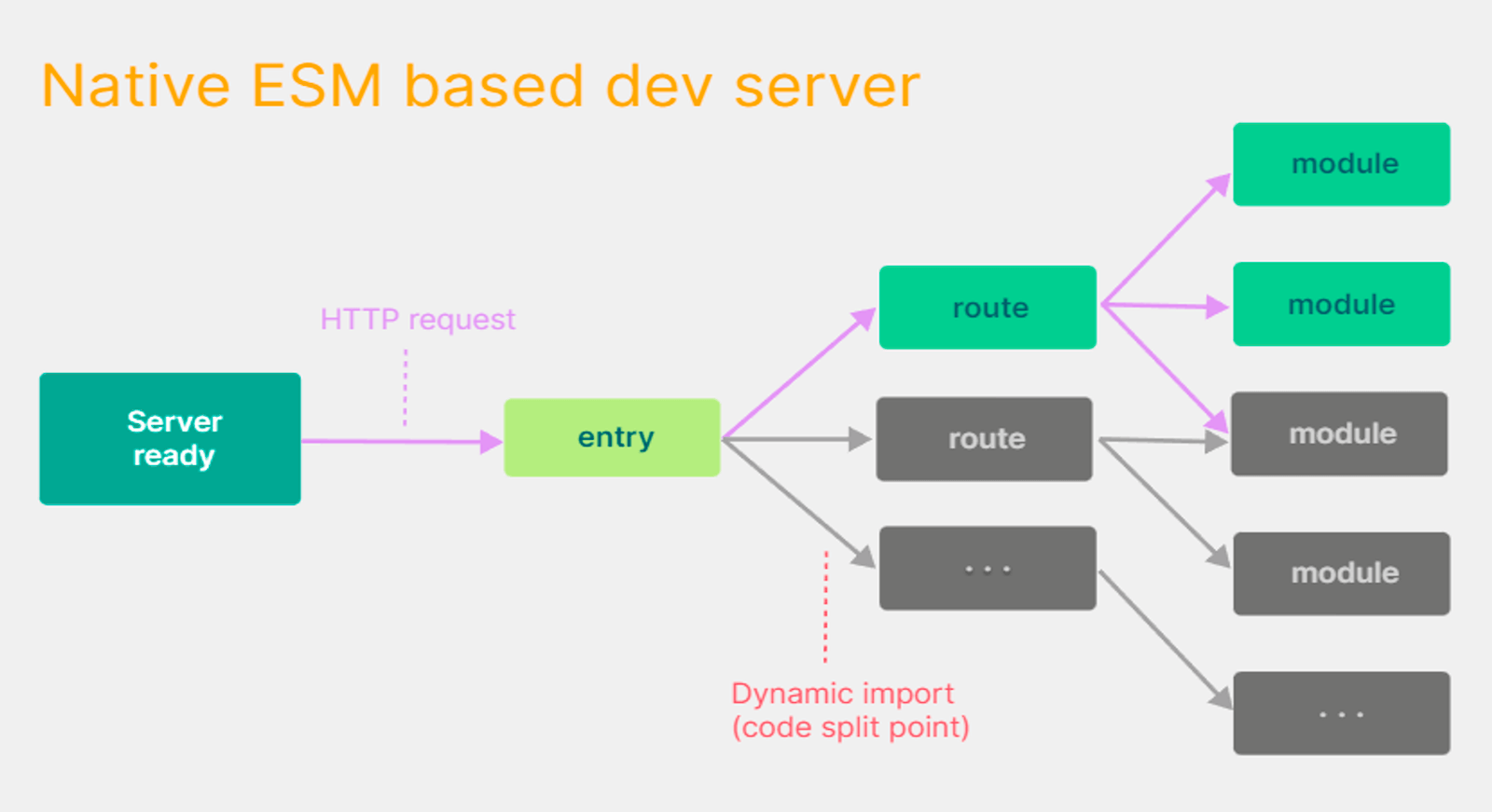
Vite는 Dev Server에서 Native ESM을 사용하여 모듈을 동적으로 로드하기 때문에 번들링 시간과 개발 서버 시작 시간이 매우 빠릅니다.
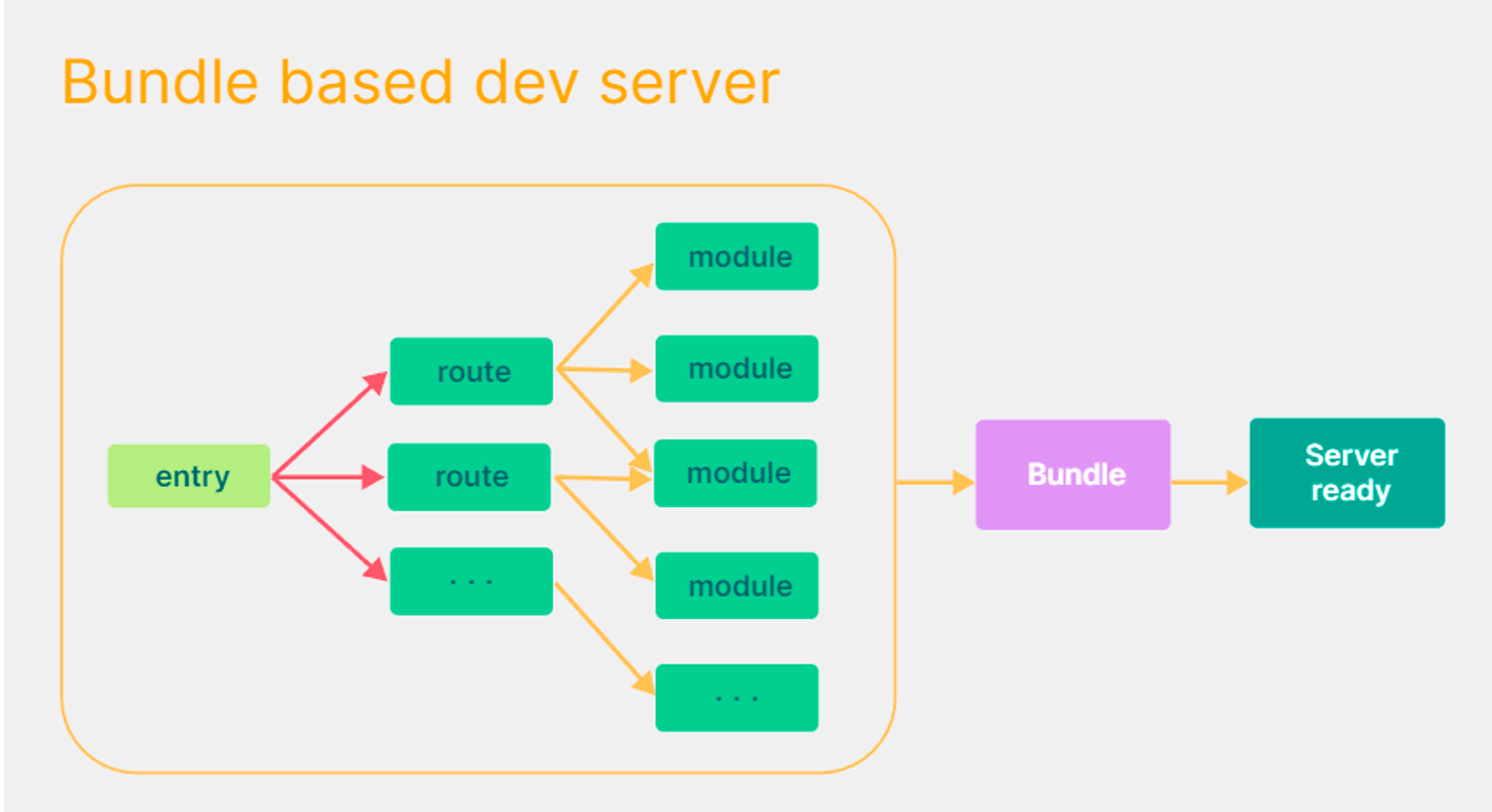
Webpack과 같은 기존의 번들 기반 방식에서는 모든 소스코드가 빌드되어서 한 번에 번들링된 형태로 서비스를 제공했다면,
Native ESM 기반 방식의 Vite에서는 번들링이 필요가 없고 import/export를 사용하여 모듈을 동적으로 로드할 수 있는 모듈 시스템입니다.
- 단순한 설정 :
Vite는 별도의 설정 파일(vite.config.js)을 통해 간단하게 설정할 수 있으며, 설정이 간단하여 초기 설정과 유지 보수가 용이합니다.

Github packages, Private NPM Package 배포
OLEA는 내부 개발팀만 접근할 수 있도록 설정된 프로젝트로, private 한 접근 권한을 가진 저장소가 필요했습니다. 비용 절감 및 관리 포인트를 최소화하기 위해 GitHub에서 제공하는 GitHub Packages를 사용하였고, 로컬 PC에서 직접 npm publish 명령어를 이용해 배포하는 방식을 선택했습니다.
1. GitHub 저장소 생성
먼저, 프로젝트를 배포할 GitHub 저장소를 생성합니다.
2. Vite 프로젝트 초기화
npm init vite@latest 명령어를 사용하여 Vite 프로젝트를 초기화합니다.
3. Git 초기화 및 원격 저장소 연동
프로젝트 디렉토리에서 Git을 초기화하고, GitHub에서 생성한 저장소의 URL을 복사하여 원격 저장소로 추가합니다.
4. 프로젝트 설정
package.json 파일에 배포할 패키지 정보를 추가하고, 배포 설정을 위한 vue.config.js 파일을 생성합니다.
5. TypeScript 설정
OLEA는 TypeScript로 타입을 정의하고 있으므로, tsconfig.node.json 파일을 생성하고 tsconfig.json 파일을 수정합니다.
6. 패키지 배포
모든 설정이 완료되면, `npm publish` 명령어를 실행하여 패키지를 GitHub Packages에 배포합니다.Storybook을 사용한 디자인 시스템 구축
피그마 디자인 가이드를 바탕으로 OLEA의 디자인 시스템을 구축하기로 했습니다. 이를 위해 Storybook을 사용하여 컴포넌트를 개발하고 문서화하는 작업을 진행했습니다.


Vue로 만든 OLEA에 storybook을 설치하고 각 컴포넌트의 스토리를 작성하여 다양한 상태를 시뮬레이션할 수 있도록 구성했습니다.


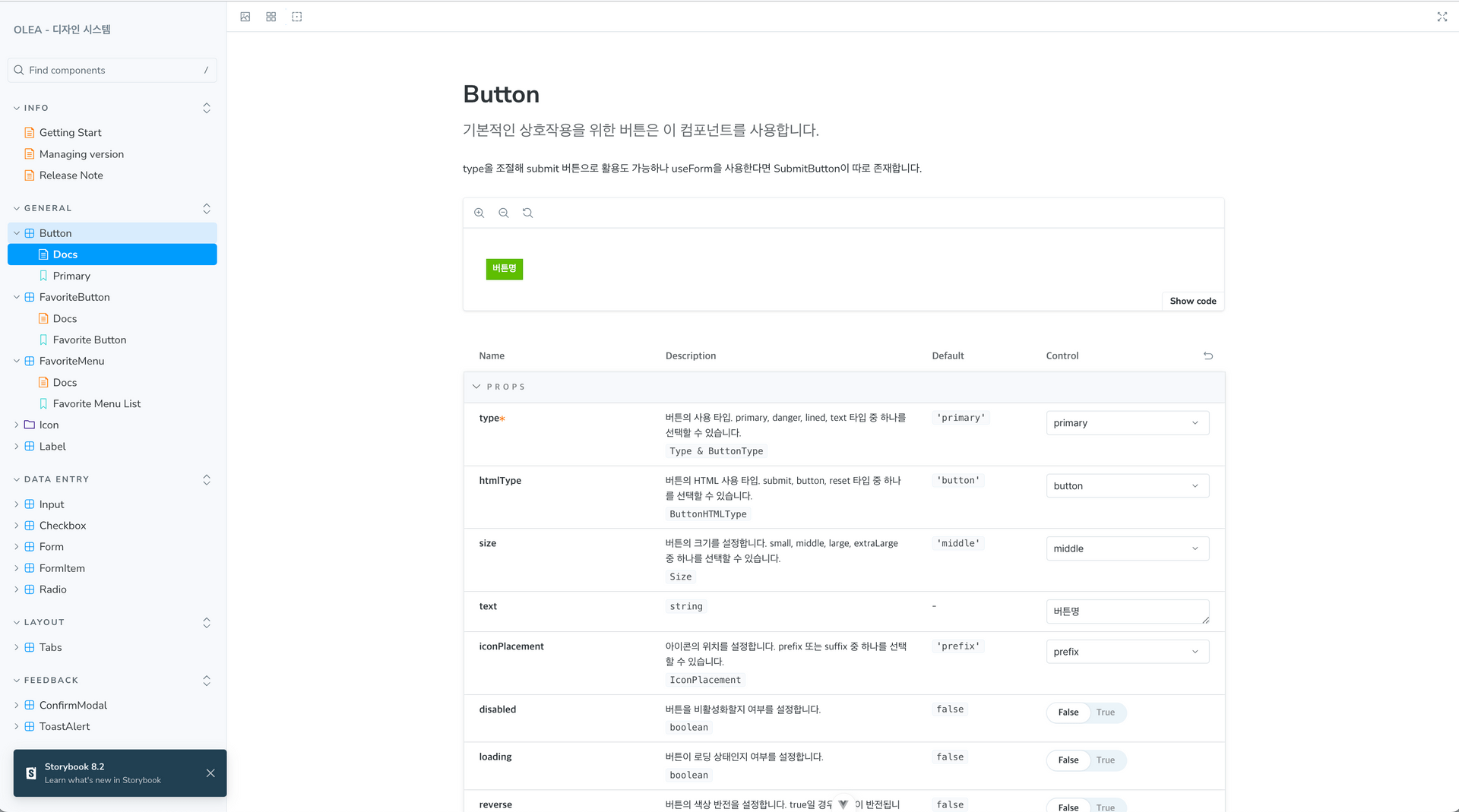
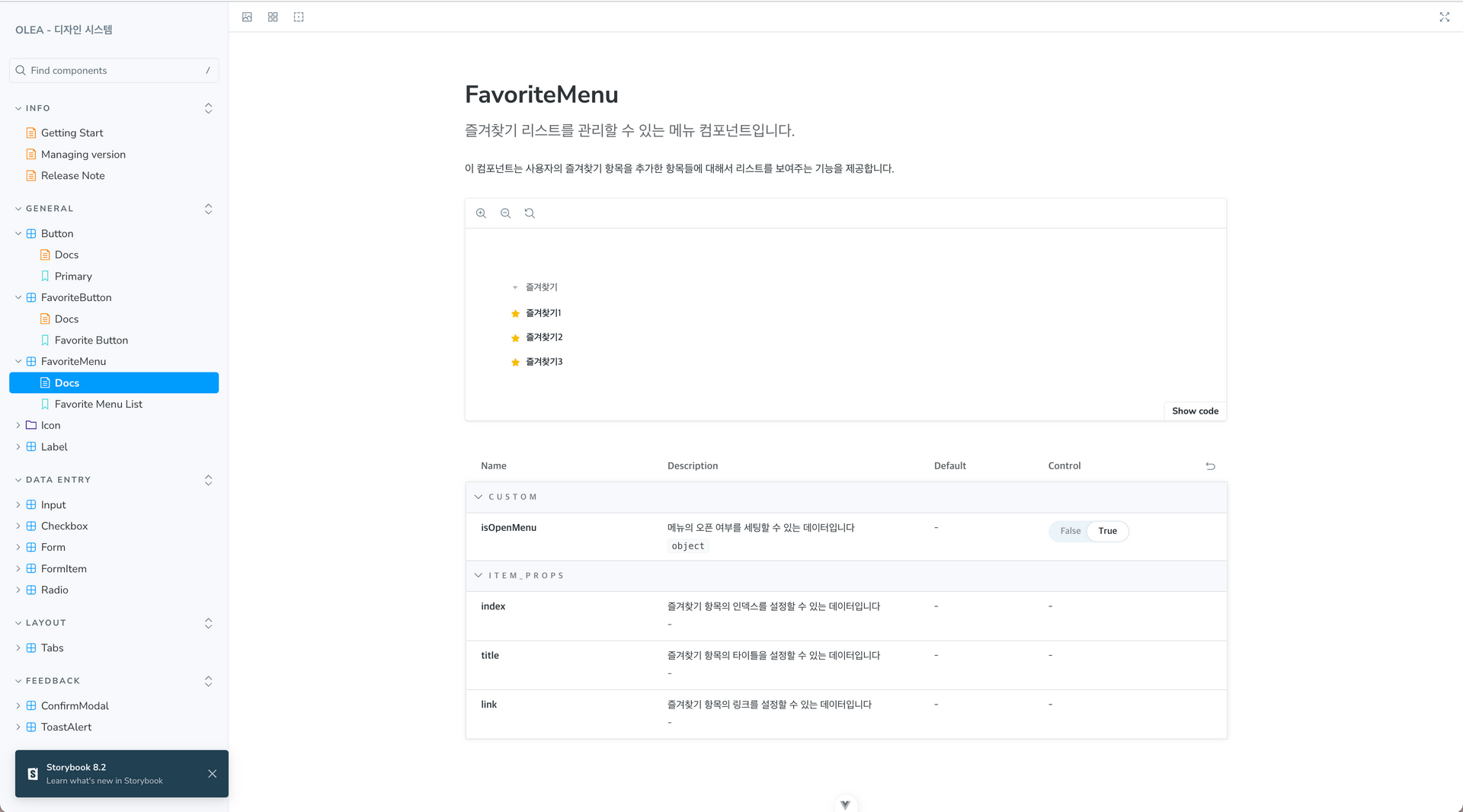
OLEA에 작성된 컴포넌트를 사용할 때는 storybook을 통해 컴포넌트의 사용 예시와 필요한 Props를 미리 확인하여 사용할 수 있습니다. 이를 통해 개발자들은 컴포넌트의 사용 방법을 쉽게 이해하고, 일관된 디자인을 유지할 수 있게 되었습니다.
<o-button type="primary" htmlType="button" size="middle" text="버튼명"></o-button>
이 코드만 가져다가 복붙하면 끝입니다! 참 쉽죠잉~? (옛날 개그밖에 모름이슈..)
OLEA 쓰고 싶어요!
그럼 OLEA를 사용하고 싶은 개발자들은 어떻게 사용할 수 있을까요? OLEA는 GitHub Packages를 통해 배포했기 때문에, 다음과 같은 방법으로 OLEA를 사용할 수 있습니다.
-
npm 주소 alias 등록
프로젝트의 루트 디렉토리에 .npmrc 파일을 생성한 후 레지스트리 설정을 추가하거나 global에 등록하여 전역 NPM 설정에 추가할 수 있습니다.
이 설정은 @bo-template 네임스페이스를 가진 모든 패키지를 GitHub Packages에서 가져오도록 합니다.
@bo-template:registry=<OLEA 깃헙 주소>-
패키지를 설치
npm 또는 yarn을 사용하여 패키지를 설치합니다.
npm
npm i --save @bo-templateyarn
yarn add @bo-template-
사용 방법
먼저 CSS 적용을 위해 최상위 컴포넌트에 style을 import를 해줍니다.import { createApp } from "vue"; import App from "./App.vue"; import "@bo-template/style.css"; createApp(App).mount("#app");style import 한 이후에 사용하고자 하는 컴포넌트를 가져와 자유롭게 사용할 수 있습니다.
<template> <div> <Button type="danger" text="삭제하기" size="small"/> </div> </template> <script setup> import { Button } from '@bo-template'; </script>
앞으로의 OLEA와 글의 마무리

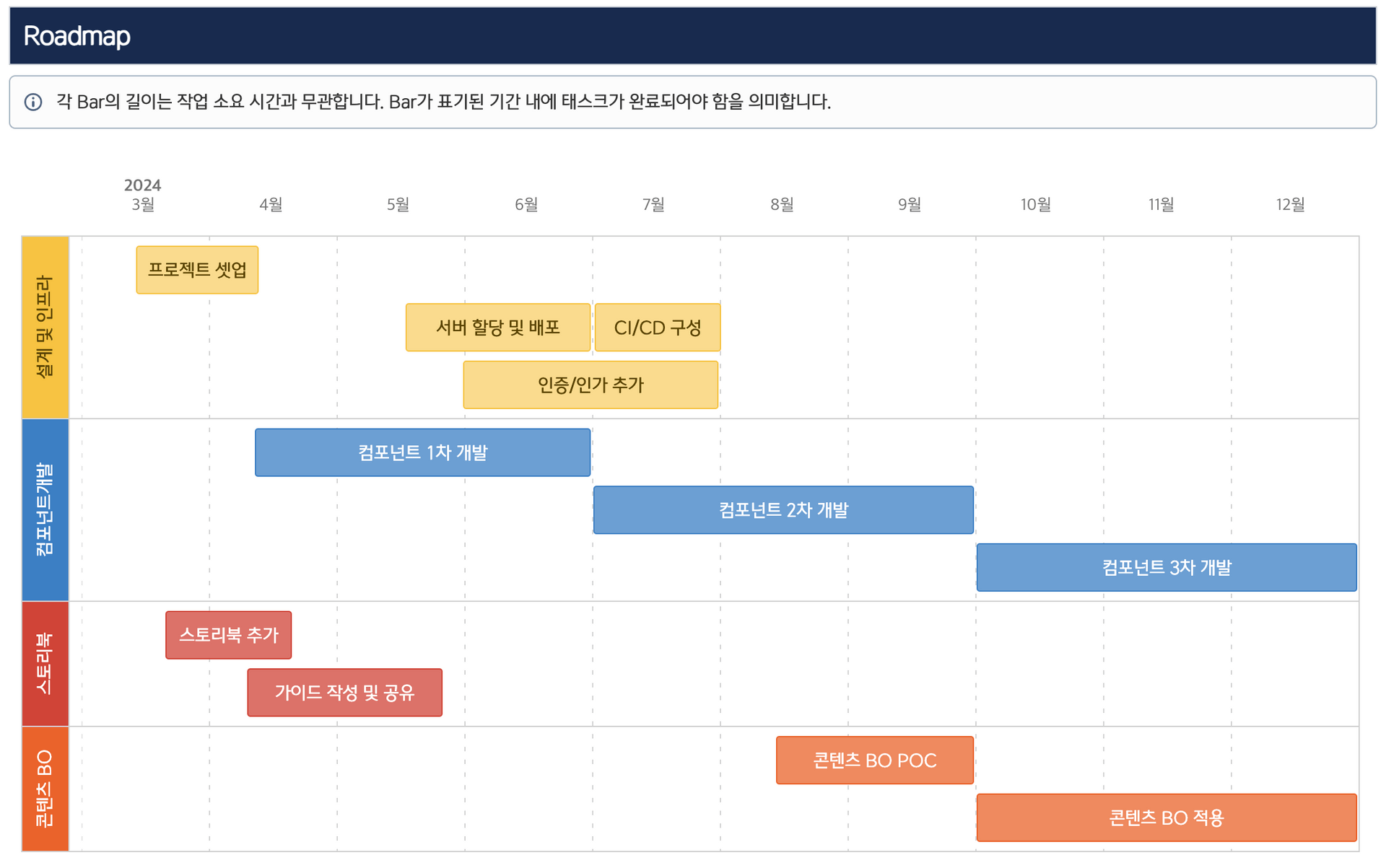
현재 OLEA는 버튼, 아이콘, 라디오 버튼, 체크박스 등 일반적으로 BO에서 자주 사용되는 다양한 컴포넌트를 atomic 단위로 분리하여 개발을 하고 있으며 실제 사용이 가능한 수준의 예시를 제공하기 위한 storybook 추가 작업에 열중하고 있습니다. 사용자들이 컴포넌트를 구현하기 위해 내부의 로직을 살펴볼 필요가 없을 정도로 추상화된 수준으로 구현하여 정말 간단하게 코드를 작성할 수 있도록 하고자 합니다.
이후에는 콘텐츠 BO에 보안 및 권한 부여를 위한 인증, 인가 시스템 추가와 OLEA를 콘텐츠 BO에 실제로 적용하여 배포하는 계획도 가지고 있습니다.
새로운 공통 관리자 BO 시스템, 'OLEA'를 통해 우리는 업무의 효율성을 높이고, 사용자들에게 더 나은 서비스를 제공할 수 있을 것입니다. 앞으로 'OLEA'가 어떻게 발전해 나가는지, 그리고 이 시스템이 어떻게 올리브영의 성장을 지원하는지 지켜봐 주시기 바랍니다~! 감사합니다🩵