반갑습니다! 오늘도 올리브영입니다!
안녕하세요. 저는 주문/결제 스쿼드에서 열심히 일하고 있는 Aaron 입니다.
저번 선물하기 픽업 포스팅 이후 1년 만에 다시 포스팅을 하게 되었는데요.
이번 포스팅에 소개해 드릴 주제는 바로 픽업 장바구니 개발 일지입니다!
우연하게도 저번 포스팅과 동일하게 '픽업'이라는 카테고리가 들어가게 되었는데요.
저번 포스팅에서도 말씀드린 것처럼 제가 올리브영에 입사하게 된 가장 큰 이유는 올리브영의 옴니채널 서비스를 경험해보기 위해서였습니다.
픽업서비스는 올리브영의 대표적인 옴니채널 서비스인데요.
이런 픽업서비스를 좀 더 활성화하기 위해 저희 스쿼드에서는 3분기 목표로 픽업 장바구니 개발을 야.심.차.게 시작하게 되었습니다.
#시작하기 전에
어떤 것이 개편되었는지 알려면 먼저 기존 장바구니의 형태를 잠깐 소개해드려야 할 것 같아 말씀드리고자 합니다.
먼저 올리브영의 장바구니는 다른 이커머스 서비스와는 조금 다른 UI/UX를 갖고 있는데요.
그건 바로 장바구니가 탭으로 나누어져 있다는 것입니다.
일반 탭과 오늘드림/픽업 이렇게 두 가지 탭으로 장바구니 페이지가 구성되어 있으며 일반 탭에서는 일반 물류창고에서 택배로 배송을 받을 수 있는 주문을 진행할 수 있고 오늘드림/픽업 장바구니에서는 빠르게 전달받을 수 있는 오늘드림 배송을 받을 수 있는 장바구니입니다.
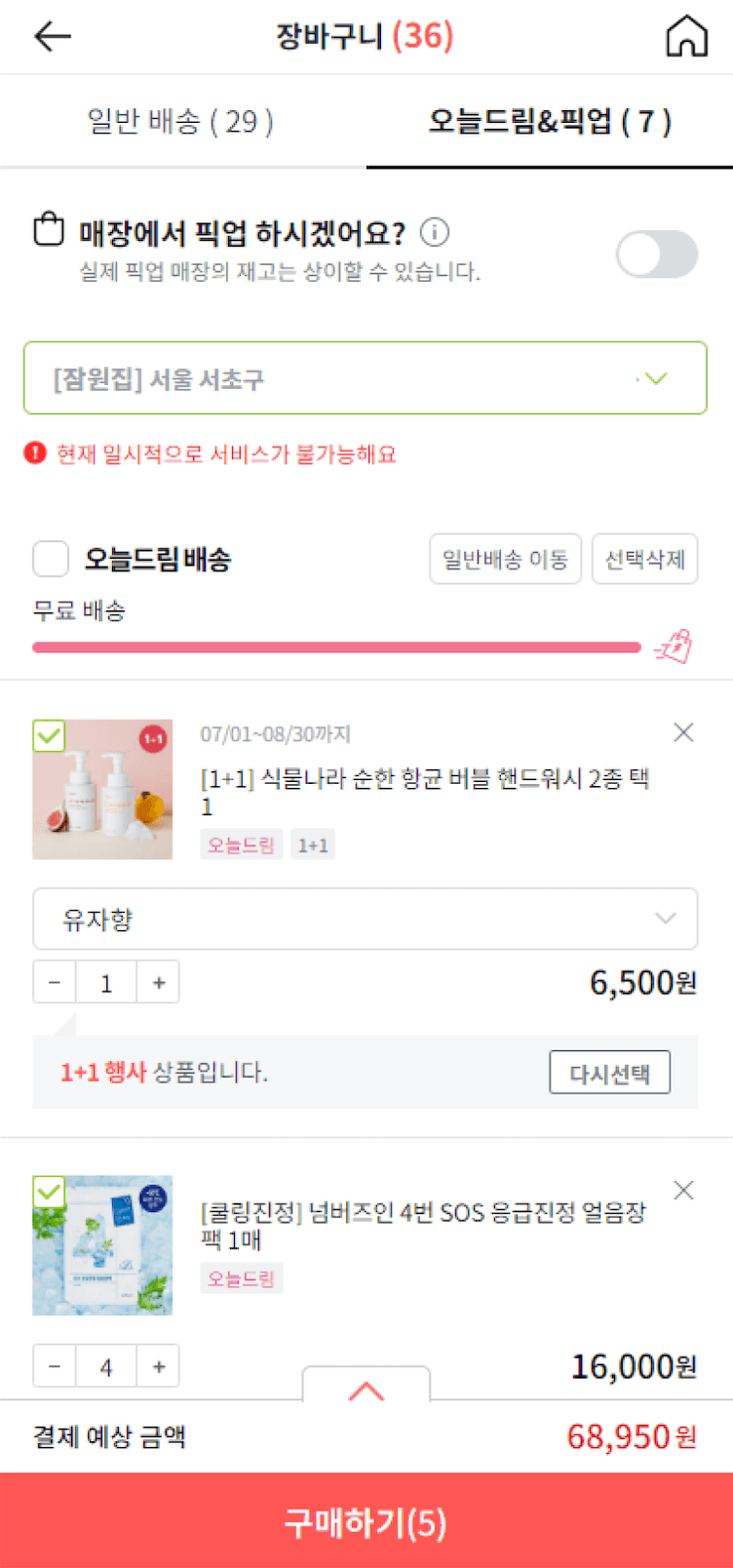
그러면 고객분이 픽업으로 주문을 진행하려면 어떻게 해야 할까요? 픽업을 하려면 두 가지 케이스로 진행할 수 있습니다.
- 오늘드림 장바구니 페이지 내에서 배송지가 오늘드림 배송 불가 지역일 경우 "픽업하시겠어요?" 스위치가 나타나며 스위치를 ON 상태로 변경 후 주문서 이동
- 오늘드림 장바구니에서 오늘드림 주문서로 이동 후 배송 타입 선택 화면에서 픽업 스위치 클릭 시


위 두 가지의 경우 고객은 픽업에 대한 인지가 어렵고 주문서까지 와서 매장을 선택하여 상품의 재고가 있는지 체크를 해야함으로써 불편하다는 문제점을 갖고 있었습니다.
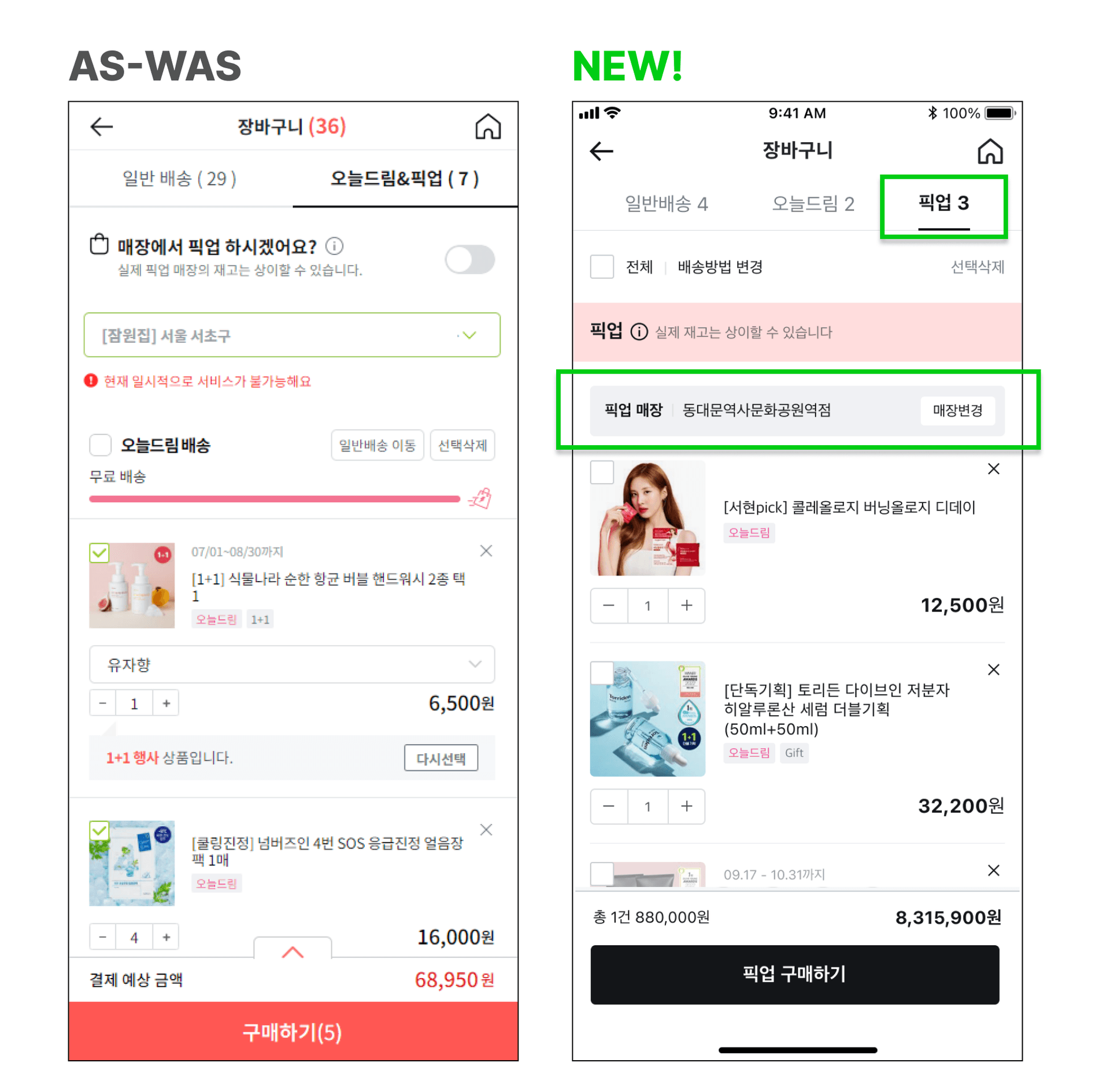
이러한 문제점을 개선하기 위해 저희 스쿼드는 장바구니에서 픽업 탭을 항상 노출하여 고객의 접근성을 높이고 불편함을 해소할 수 있도록 픽업 장바구니를 도입하기로 하였습니다.
#What To Do
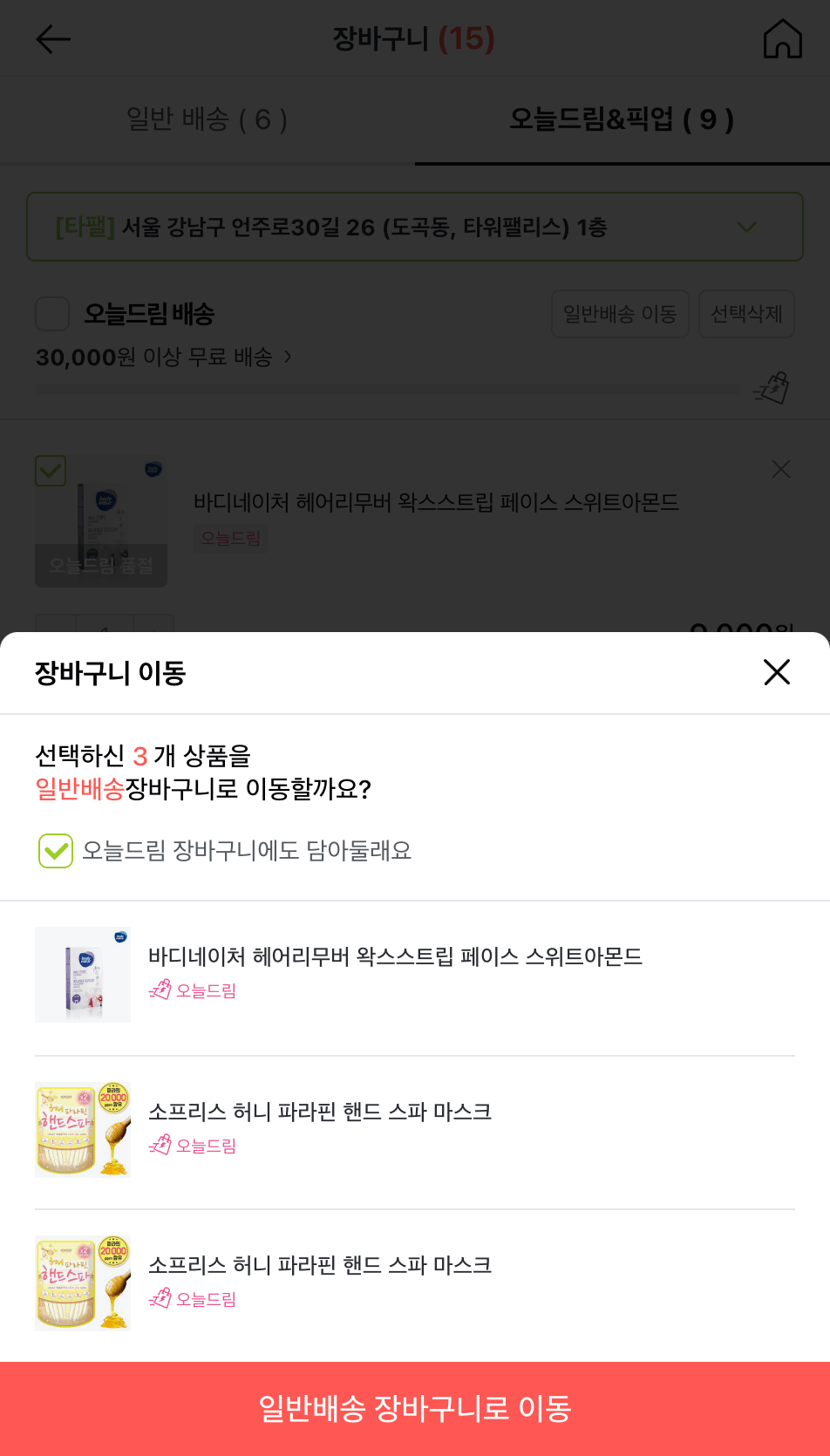
픽업 장바구니 프로젝트는 픽업 탭을 신설하여 기존 오늘드림/픽업 장바구니로 동작하는 기능을 두 개로 분리하는 작업을 진행하였으며
픽업 장바구니에서는 매장을 선택 할 수 있도록 크게 3가지 항목으로 진행하였습니다.

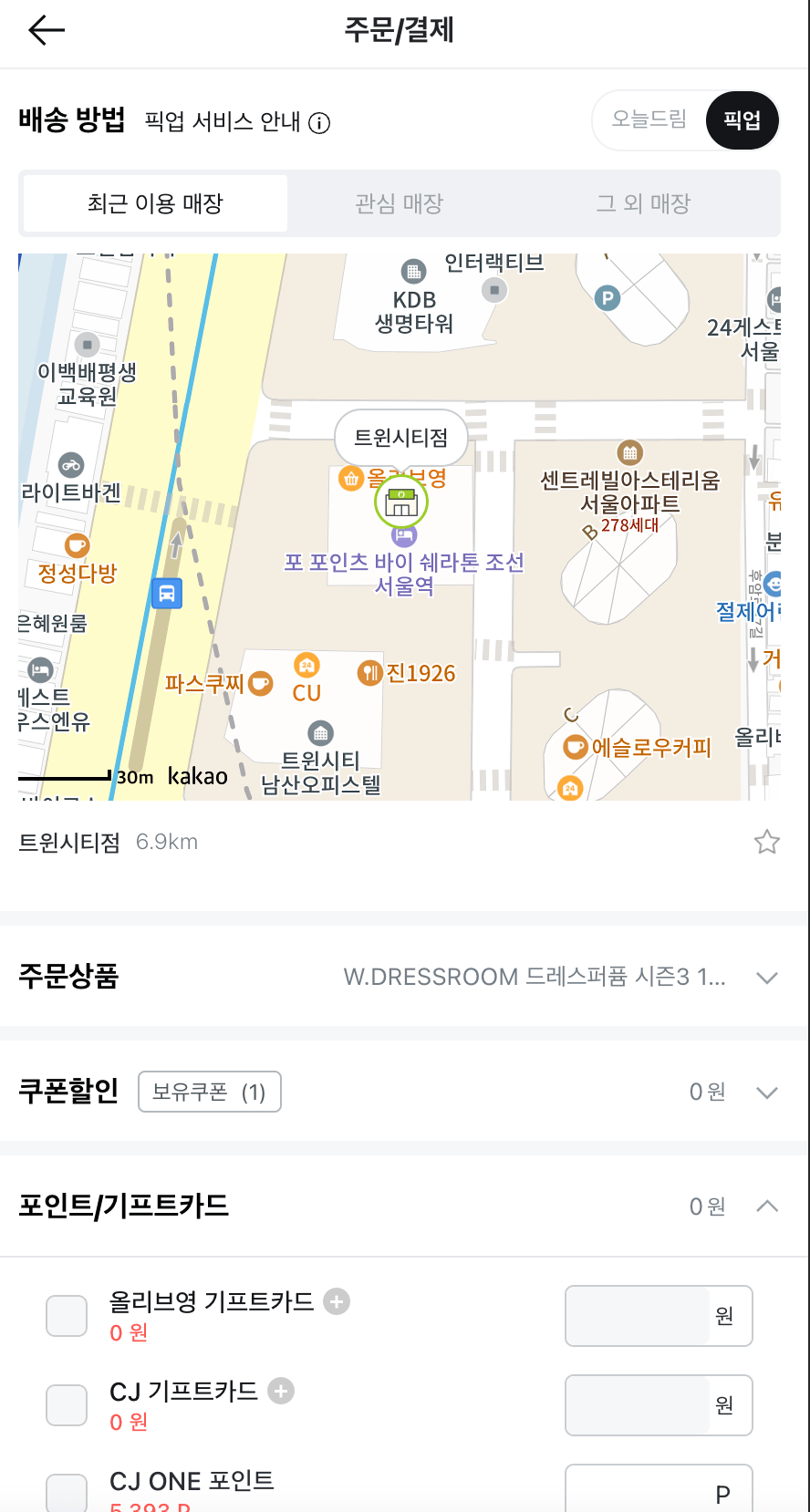
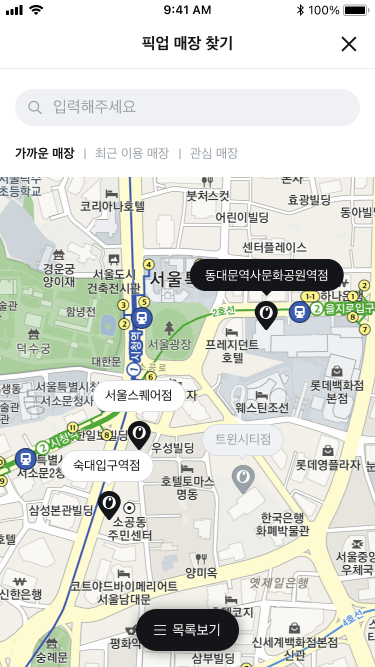
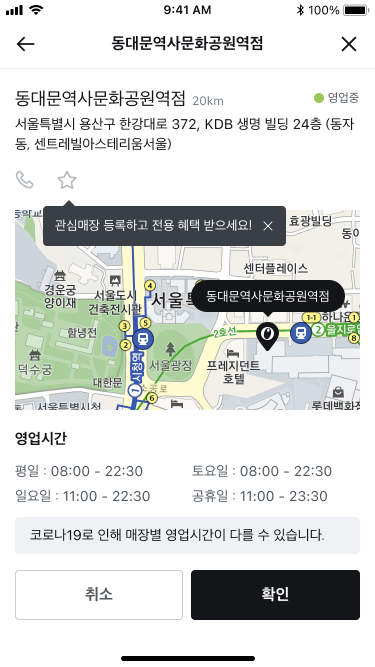
1. 장바구니 내에서 매장 선택 화면 추가
기존 올리브영에서는 지도를 카카오톡 지도 API를 활용하여 서비스를 제공하고 있었습니다.
픽업 장바구니에서도 마찬가지로 카카오톡 지도를 통해 매장 위치를 지도에 노출했으며 이를 팝업을 통해 매장을 선택할 수 있도록 구성하였습니다.



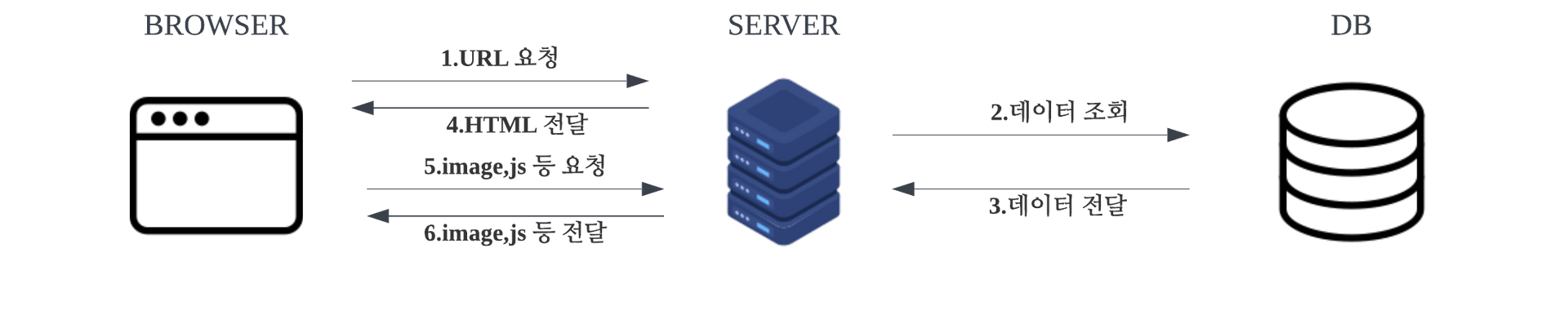
2. 장바구니 페이지 랜더링 방식 변경
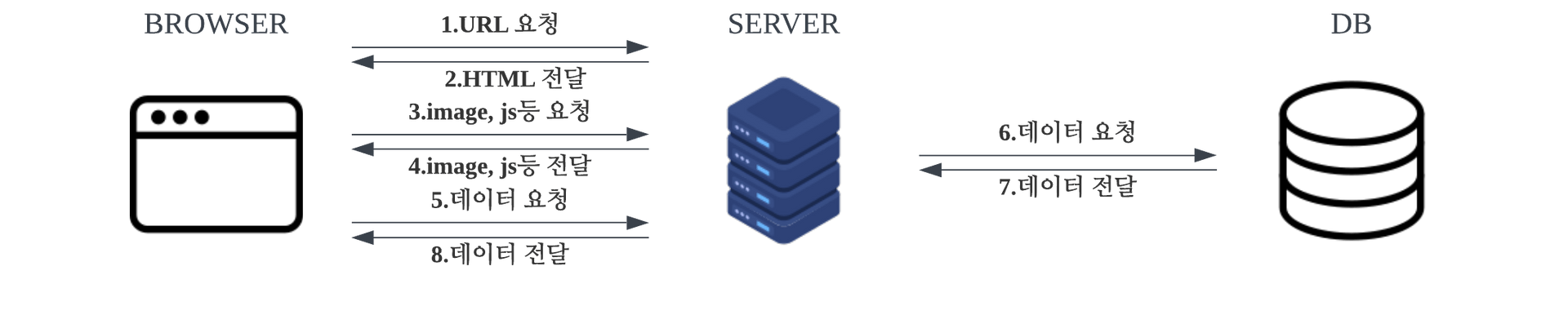
기존 일반/오늘드림 장바구니는 모든 데이터를 조회 후 화면에 그리는 SSR 방식으로 화면이 렌더링이 되였습니다.
하지만 픽업 장바구니의 경우 매장을 화면 내에서 유동적으로 변경할 수 있으므로
화면이 깜박이는 blink 이슈가 있는 SSR 방식 보다는 CSR 방식의 렌더링이 더 적합하여
픽업 장바구니의 경우 CSR 형태로 화면이 렌더링 될 수 있도록 개발 진행하였습니다.


CSR 방식으로 변경 작업을 하면서 부가적으로 MSA 전환을 위한 초기 작업을 진행하였습니다.
현재 저희 올리브영의 각각의 도메인을 담당하고 있는 스쿼드 분들은 각 담당하고 있는 Monolithic식의 도메인 서비스들을 MSA로 전환하는 작업을 각각 진행하고 있습니다.
저희 주문/결제 스쿼드 또한 도메인의 서비스를 MSA로 변경하는 작업을 서비스 안정성을 위해 조금은 보수적으로 진행하고 있습니다.
기존 장바구니에서는 복잡한 쿼리를 통해 상품/프로모션/쿠폰/재고 등의 데이터를 한 번에 가져오고 있었습니다.
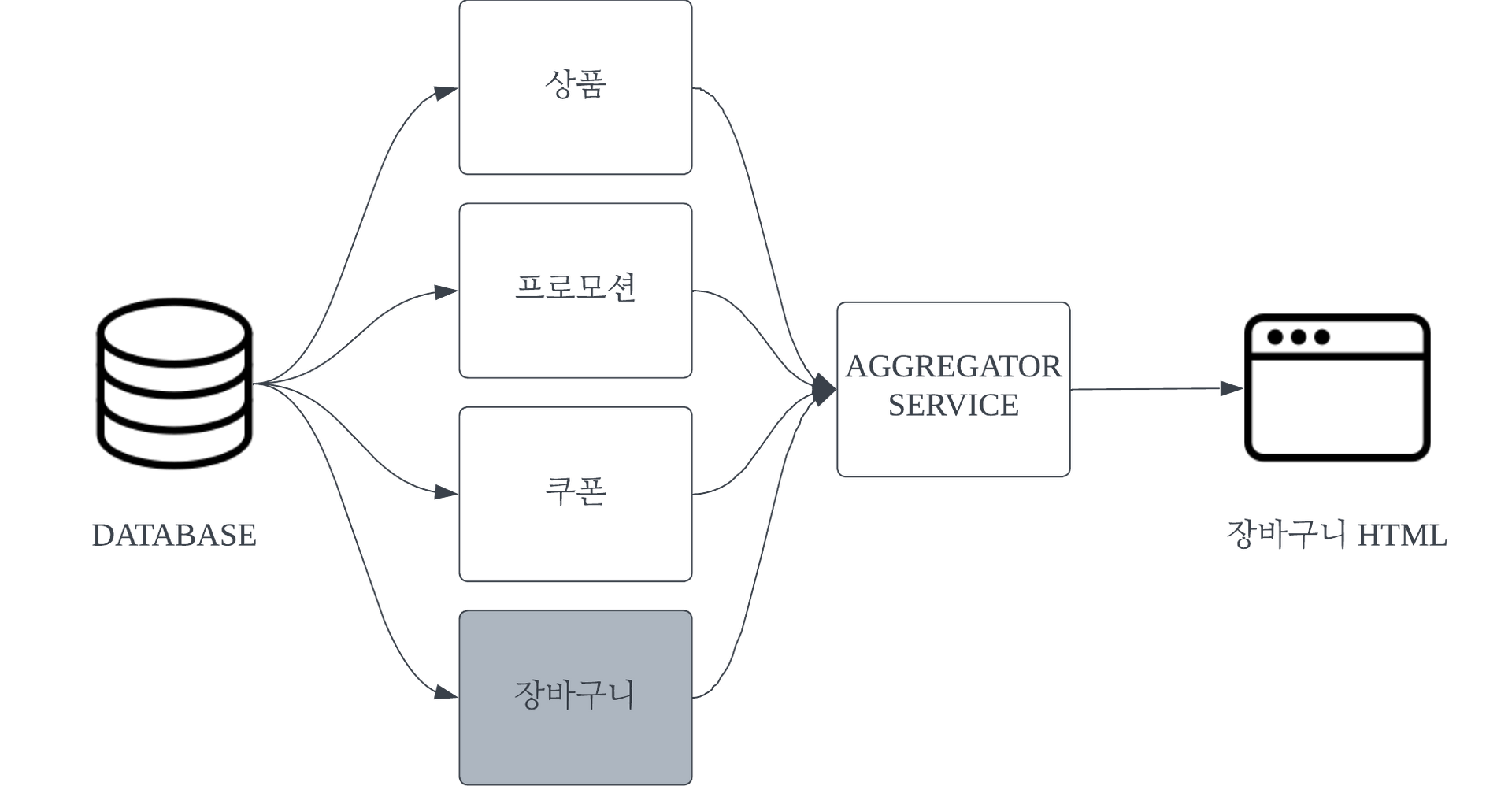
추후 MSA 전환을 대비하여 해당 데이터를 Aggregation 해주는 서비스를 만들고 장바구니 관련 서비스 일부를 API로 이관하는 작업을 같이 진행하였습니다.

3. UI/UX 변경 진행
기존 장바구니의 상품 카드등 UI는 오랜 기간 현재의 트랜드와 맞게 현행화되지 않는 부분들이 존재하였습니다.
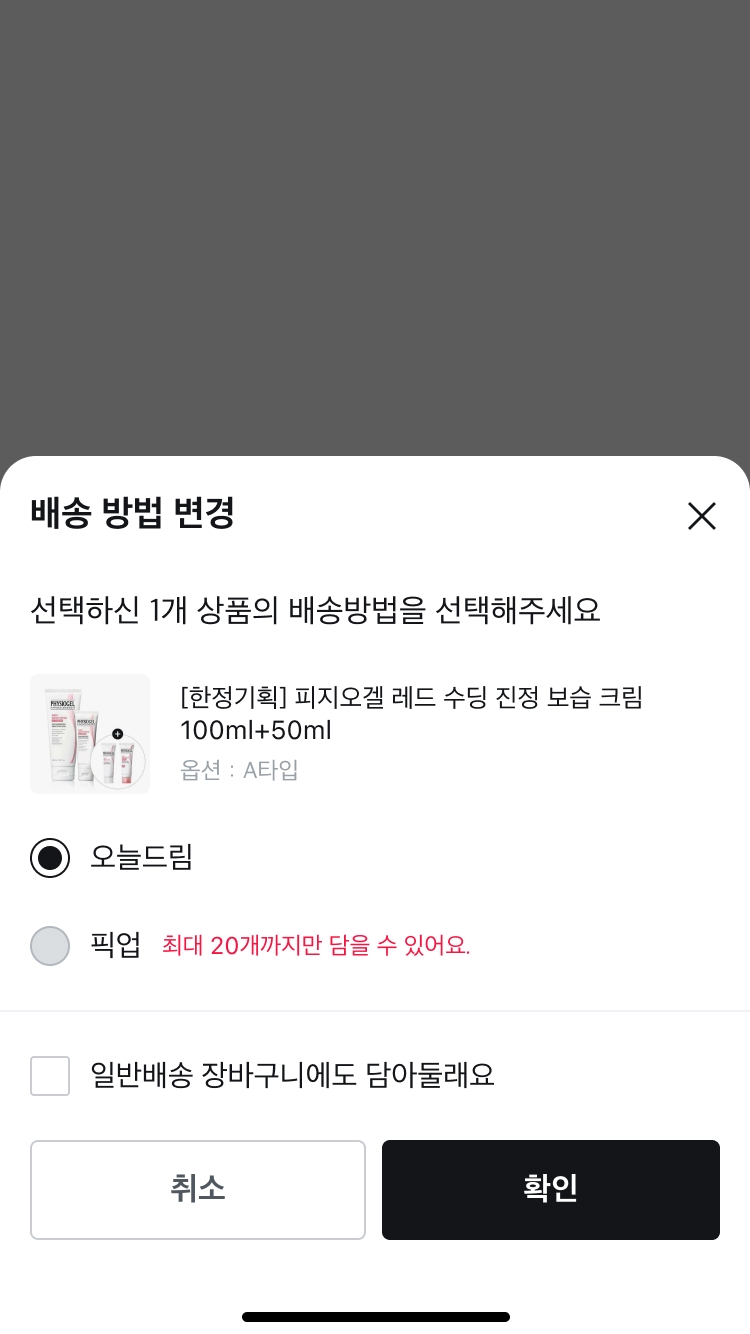
이번 픽업 장바구니 탭을 신설하면서 상품카드, 배송 변경 팝업, 결제 영역 등의 UI를 현행화하는 작업을 같이 진행하였습니다.
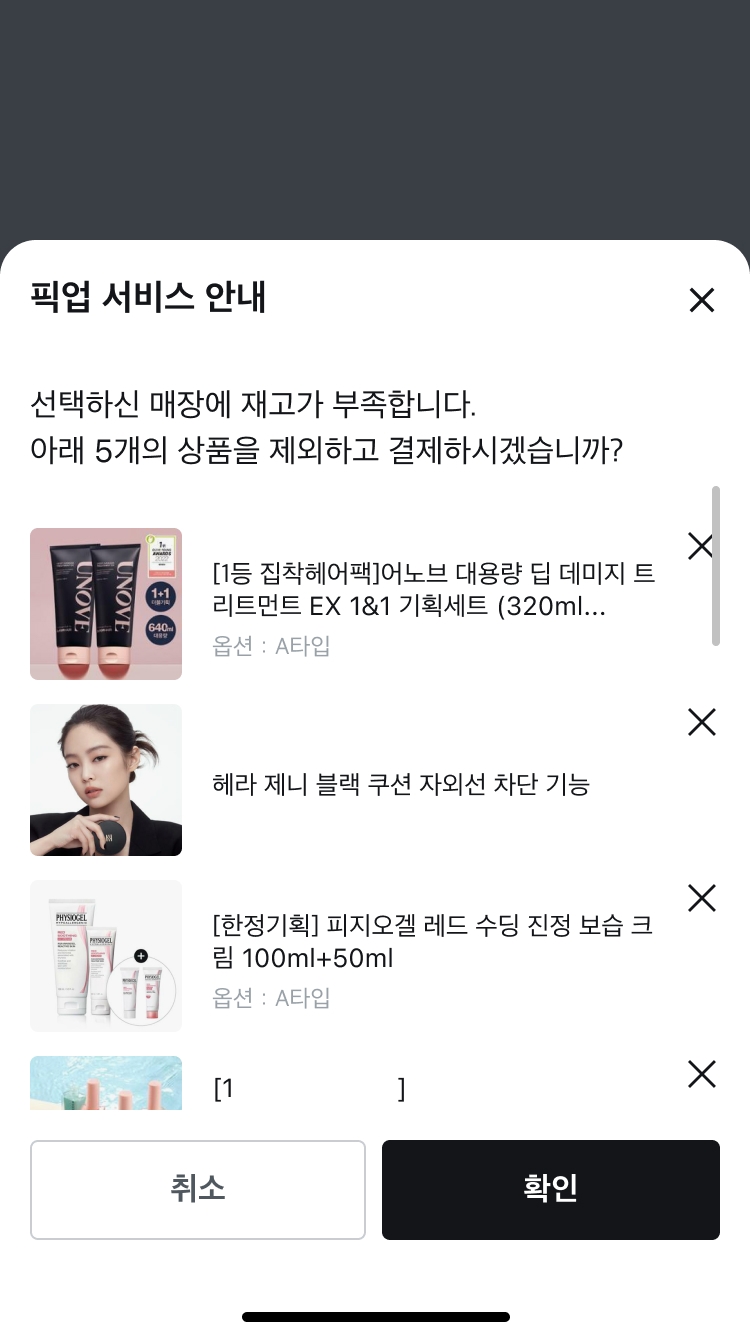
- 배송 방법 변경 팝업


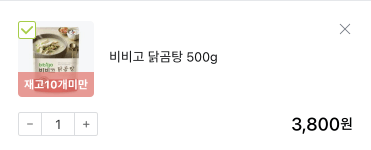
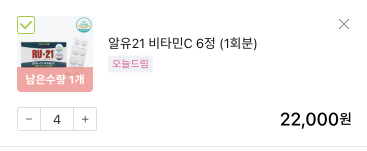
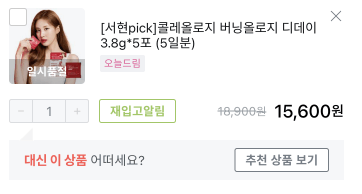
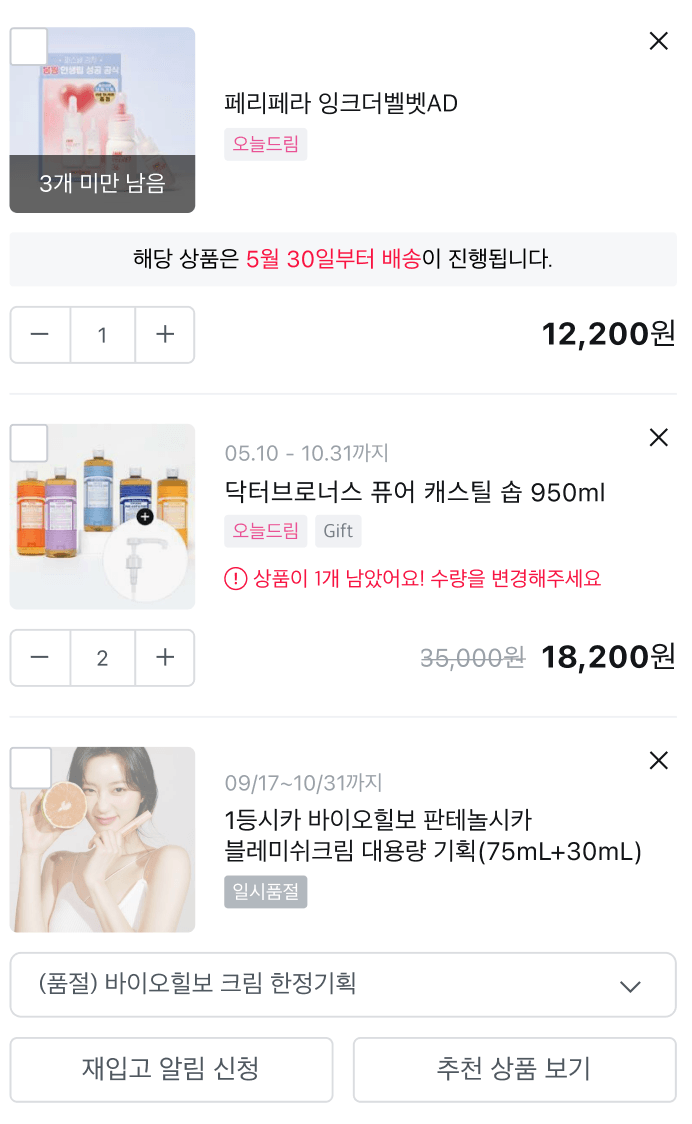
- 상품 카드 UI 변경
품절과 남은 상품 색상과 표시 방법 등이 변경되었으며 재 입고 알림이나 추천 상품 보기 등의 표시 영역에 변경이 있었습니다.




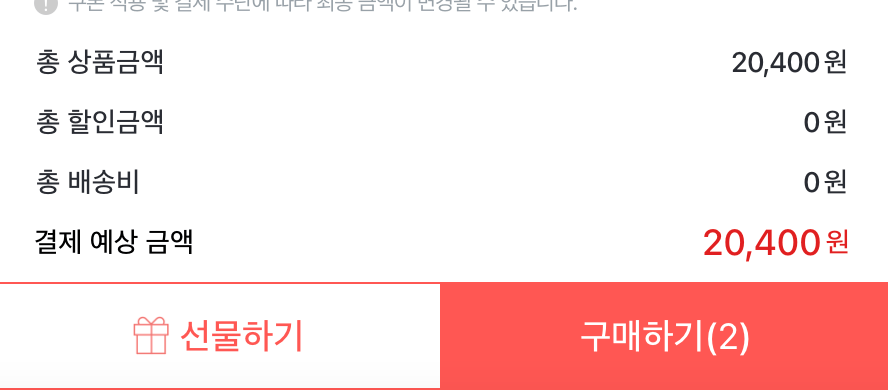
- 결제 영역 변경


#모니터링 이야기
배포하고 나면 끝일까요...? 아닙니다 또다른 시작입니다..!
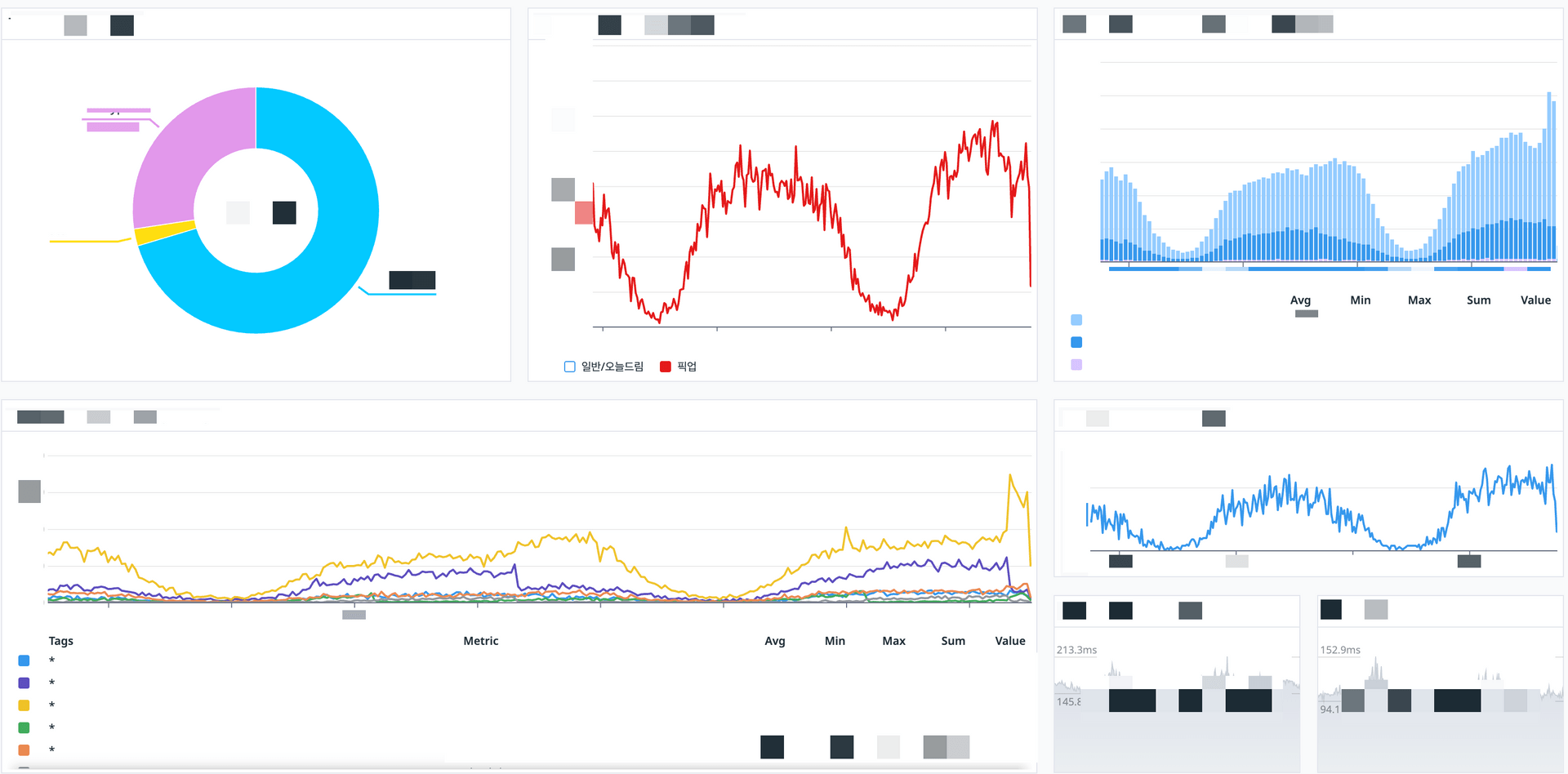
올리브영 개발팀에서는 서비스에 대한 모니터링을 데이터독을 통해서 진행하고 있습니다.
서비스 배포 후 오류 감지나 서비스 지표 등을 대시보드나 모니터링 서비스를 통해 볼 수 있도록 구성까지도 진행하였습니다.
(실제로 픽업 장바구니가 배포되고 지난 6월 세일 대비 이번 9월 올영세일 기간 동안 픽업 서비스 사용률이 오르는 긍정적인 효과를 볼 수 있었습니다!)

#마무리
이번 포스팅에서는 픽업 장바구니 개발을 어떻게 시작하게 되었는지부터 해서 올리브영 입사 시 어떤 경험을 해볼 수 있는지에 대한 소개를 드렸습니다!
다음에는 기술 관련된 내용을 소개해 드리기를 기약하며 글을 마무리하도록 하겠습니다.
감사합니다.