안녕하세요! 올리브영에서 물 흐르듯 개발을 하고 싶은 신입 프론트엔드 개발자 몌으니입니다.💙
오늘은 올리브영의 잡 챌린지 과정을 통해 개발자로의 직무 전환을 성공한 제 경험과 이후 개발팀에서의 여정을 공유하고자 합니다.
잡 챌린지란 무엇이고, 신입 개발자는 어떤 업무를 하게 되는지 간략하게 함께 보시죠!
잡 챌린지?🧐
'잡 챌린지'는 구성원의 자발적인 지원을 통해 프로그램에서 선발된 구성원에게 직무 전문성 개발을 위한 교육 프로그램을 제공하여 새로운 직무로의 전환과 커리어 개발을 지원하는 CJ 올리브영만의 고유 육성 프로그램입니다!
잡 챌린지 아카데미의 절차는요?
잡 챌린지 아카데미는 올리브영 내부 공고를 확인해 지원하게 되고 입사와 비슷한 루트를 타게 됩니다. 커리어 마켓을 통해 서류 지원을 하고 합격한 사람에게는 1차 사전과제가 부여됩니다.
이후 인터뷰를 통해 과제와 지원동기 등을 평가합니다.
여기서 끝이 아닙니다! 2차 과제가 기다리고 있어요. 2차 과제 완료 후 부서장님과 최종 면접을 마지막으로 최종 합격 통보를 받을 수 있었습니다.
그렇게 기나긴 전형을 거쳐 잡 챌린지 아카데미 프론트엔드개발 직무에 최종 선발되었습니다🎉
잡 챌린지마다 교육 프로그램이 다르겠지만 저는 회사 내부가 아닌 외부 교육 시설에 가서 개발 교육을 듣게 되었습니다. 외부 교육 시설에서 약 4개월간 프론트엔드 개발 과정에 입과 하여 교육을 수강했습니다.
이전까지는 올리브영 교육장에서 온라인 교육을 수강하는 정도로 잡 챌린지 과정이 진행되었으나, 이번에 처음으로 외부 교육 시설에 참여하여 전문적으로 교육을 진행하는 등의 투자를 아끼지 않았다고 전달받았습니다.🙂
잡 챌린지 일정은요?
약 한 달간은 외부 교육 시설의 온라인 과정을 수강합니다. 같이 수업을 듣는 다른 친구들은 집에서 강의를 수강하고, 저는 뷰 맛집 CJ 올리브영 본사의 회의실에서 한 달간 수강했어요!
이후 3개월은 오프라인 과정을 수강하며 개인/팀 프로젝트를 진행하며 실무 능력을 길렀습니다.
이런 일정을 거치면 드디어 올리브영의 개발팀으로 부서 전배치를 받을 수 있습니다.
그렇게 부서 전배치를 받고 개발자로의 첫 발을 떼게 됩니다.
주니어 개발자로 거듭나기!🫡
W CARE!

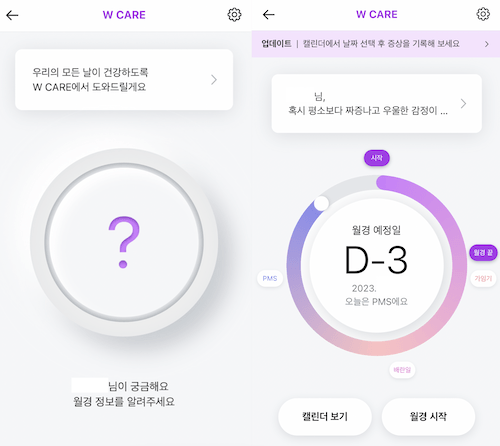
콘텐츠서비스개발팀에 전배치 되고 나서 가장 먼저 만나게 된 저의 첫 소속 스쿼드는 W CARE 스쿼드 였습니다.
W CARE는 여성의 월경주기를 관리하며, 주기에 맞는 상품을 추천해주는 올리브영 내부의 서비스 중 하나입니다.
W CARE는 구 온라인몰과 달리 React, Next.js 등을 적용한 신규 서비스여서 교육 시설에서 해당 기술을 학습한 제가 바로 적응하기에 수월했습니다.
W CARE에 대한 열정이 가득한 선임 밑에서 업무를 배워가며 기존 코드를 익혔습니다.
W CARE의 구조?
주니어의 입장으로서, 코드만 보고서는 전체 서비스의 흐름을 쉽게 이해하기 어려웠지만, Lucid Chart를 활용하여 W CARE 페이지의 구조도를 작성했습니다.
먼저, 고객이 W CARE에 접속한 순간부터 원형 대시보드에 이르는 전체적인 흐름을 기반으로 작성하였습니다. 대시보드에서의 증상 안내, 상품 큐레이션, 캘린더 영역은 페이지 간 이동만을 간단하게 표시했습니다.
W CARE는 메인 페이지를 중심으로 서비스 소개 페이지, 상품 상세 페이지 등 페이지 전환이 빈번하며, 접속 환경 (모바일 웹, 앱) 및 회원 가입 여부 (올리브영 회원, W CARE 회원)에 따라 UI가 다양하게 나타납니다. 이러한 요소들을 한눈에 파악하기 위해 구조도를 작성했습니다.
이렇게 구조도를 그려보니 어떤 API를 사용하여 데이터를 조회하고, 어떤 값들이 localStorage에 저장되어 있는지 등을 자세히 파악할 수 있었습니다.
드디어 개발 티켓 할당!
그렇게 코드만 읽고 있던 제게.. W CARE 서비스 오픈 전 개발 작업 티켓이 할당됩니다.
몇 건의 개발을 진행하게 되었는데, 간단한 CSS 수정 건 부터 useState, useMemo, useCallback 등 다양한 React 훅을 사용하여 기능을 만들기도 했습니다.
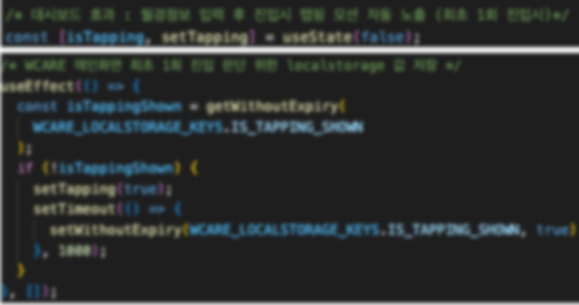
(1)월경일 입력 후 진입 시 노출되는 탭핑 모션 관련 결함들
- 요구사항
✓ AS-IS : W케어 메인화면 진입 할 때마다 탭핑모션 노출
✓ TO-BE : W케어 메인화면 최초 진입 시, 1회만 자동 노출로 변경
- 개발사항 :

최초진입 여부를 판단하기 위해서 localStorage에 값을 저장하기로 함.
화면 진입 시, useEffect로 localStorage에 IS_TAPPING_SHOWN이라는 key값 여부를 확인하고, 해당 key값이 없다면 신규로 저장 + isTapping값을 true로 설정
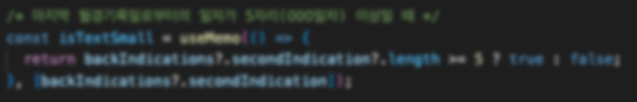
(2)'평균 주기 OO일 중 OO일차' 정보 노출 크기 조절 필요
- 요구사항
✓ AS-IS : 평균주기 OO일 중 OO일차 정보 노출 시, OO일차가 세자리로 넘어가는 경우 한줄에 표시 되지 않음
✓ TO-BE : 대시보드 '원' 영역 안에 모두 표기되도록 사이즈 조절 필요
- 개발사항

처음 코딩은 isTextSmall을 useState로 작성하였으나, 이후 isTextSmall의 useState를 useMemo로 대체하고 값을 만들기 위한 로직을 콜백함수로 만들어 useMemo에 전달
(값을 만들기 위한 로직에 필요한 props나 state의 변화를 감지하여 값을 갱신, 변화가 없다면 기존 기억된 값을 그대로 쓰도록 하였습니다)
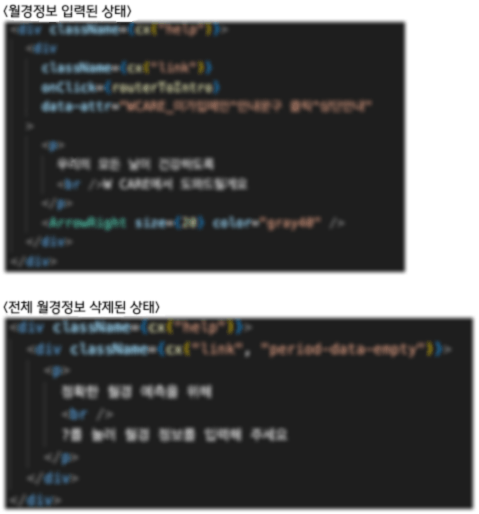
(3) 월경정보 전체삭제 후, 상단 안내 영역 클릭
- 요구사항
✓ AS-IS : 월경정보 데이터 전체 삭제 시 상단 안내 박스 영역 화살표( > ) 노출되고 있어 클릭영역이 아님에도 클릭할 수 있어 사용자 혼란 야기
✓ TO-BE : 모든 월경정보 데이터 삭제 후 노출되는 상단 안내 박스 영역은 클릭 영역이 아닌, 문구 노출 영역으로 변경 및 문구 가운데 정렬, 클릭영역임을 인지하는 화살표( > ) 미노출
- 개발사항

EmptyDashboard 컴포넌트에서의 문구 및 CSS 수정하는 것으로 해결
(4) 웹 드라마 노출 작업
- 요구사항
✓ AS-IS : W CARE 웹드라마 4편을 볼 수 있는 곳이 올영TV 유튜브 채널 밖에 없어서 한정적이다.
✓ TO-BE : W CARE 서비스 메인홈에서 웹드라마 4편을 볼 수 있도록 개선한다.
- 개발사항

컴포넌트 개발 : 웹 드라마 노출
모든 개발 건들이 저에게 의미가 있었지만, 그 중에서도 W CARE 메인 화면에 웹 드라마를 노출하는 개발 건에 대해 이야기하고자 합니다.
1. 요구 사항
1. W CARE 메인 홈에서 4개의 웹드라마를 모두 확인할 수 있다.<ㅠㄱ- 노출 순서 : EP1~EP4
2. 대표 영상은 W CARE 메인홈에 접속했을 때 고정적으로 노출한다. (4개 중, 대표 영상은 EP1 영상. )
3. 대표 영상은 큰 사이즈 영상으로 노출되며, 영상 리스트 중 클릭된 영상으로 표기되어있다.
4. 나머지 영상을 클릭하였을 때 대표 영상이 노출되는 자리에 해당 영상이 플레이되며,
(별도의 페이지 전환 없이, 바로 재생버튼을 클릭하여 영상을 확인할 수 있다.)
선택된 영상은 영상 리스트중 선택되어져 있는 표기를 한다.
5. 구축 및 유지비용이 적게 들어가는가?
6. 각 영상 리스트의 제목은 아래 Descrition에 작성되어있는 에피소드 제목으로 한다.
7. CARE 메인 홈에 접속 했을 때, 영상은 음소거 상태에서 재생될 수 있도록 한다.
8. 저전력 모드에서도 영상이 재생될 수 있도록 한다. (현재 브랜드관 기준 가능)
9. 확인 필요 사항) 영역 ON/OFF 가능 여부 확인 (BO 연결 필요 여부 확인)2. 구현
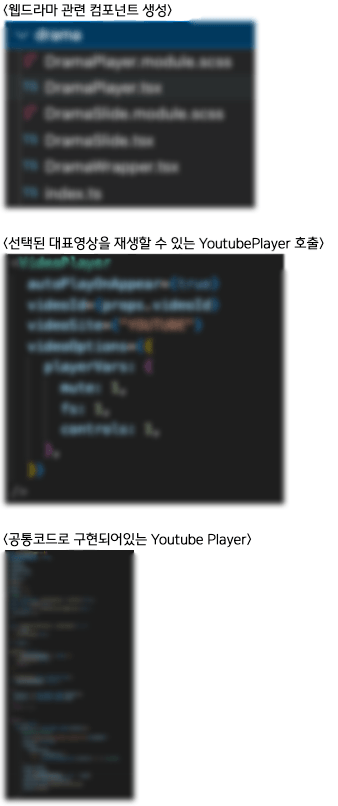
1. 하나의 컴포넌트에서 전체 코드를 작성해도 되지만, 코드를 관리하기 쉽고 가독성을 높이기 위해 3개의 컴포넌트를 분리하여 생성하기로 했습니다.
2. 3개의 컴포넌트:
1) 대표영상과 하단 영상을 감싸는 Wrapper 컴포넌트
2) 대표영상 및 선택된 드라마 컨텐츠를 재생하는 플레이어 컴포넌트
3) 재생하고자하는 드라마 컨텐츠를 선택할 수 있는 슬라이드 컴포넌트
1-1) DramaWrapper.tsx : 4개의 유튜브 플레이리스트를 객체 배열로 만들어 각 컴포넌트에 전달하도록 함.
해당 DATA_LIST 배열에는 YouTube 동영상 ID, 제목, 썸네일 이미지 URL 등 각 동영상에 대한 정보가 포함되어있음.
2-1) DramaPlayer.tsx : 공통코드로 구현되어 있는 YoutubePlayer를 호출하여 사용함. 호출 시에 자동재생여부, 동영상 ID, 동영상 옵션등을 props로 함께 전달.
3-1) DramaSlide.tsx : react의 Swiper 라이브러리를 사용하여 드라마 컨텐츠를 선택할 수 있는 슬라이드를 구현.3. 배운 점
👍🏻 예를 들어 자동 멈춤 기능에 오류가 발견되었다면, 다른 컴포넌트를 살펴 볼 필요 없이 대표 플레이어 컴포넌트(DramaPlayer.tsx)에서만 오류를 확인하면 되어서 매우 편리했습니다. 컴포넌트를 분리하여 코드를 작성하는 장점을 배울 수 있는 시간이였습니다.
💪🏻 플레이어 컴포넌트를 작업할 때, 이미 공통 코드로 구현된 VideoPlayer의 IntersectionObserver 기능을 사용했습니다. 이 부분에서 threshold 값이 특정 값으로 고정되어 있어 원하는 값으로 변경하려고 할 때 다른 도메인과의 의존성이 문제가 될 수 있습니다. 나중에는 해당 값을 고정값이 아닌 유동적으로 설정할 수 있도록 변경하고 싶습니다.
마치며
최근에는 콘텐츠서비스개발팀의 좋은 경험을 통해 열심히 배우고 성장하고 있습니다.
수료 당시만 해도 '난 1등 수료생!💡 뭐든 다 개발해 낼 수 있어!' 라는 자신감으로 넘쳐 있었지만, 현업에서 직접 코드를 다루다 보니 배웠던 내용과는 비슷하면서도 다른 코드 때문에 혼란스러웠습니다.
이제까지는 내가 작성한 코드만 보면서 살았기 때문에 다른 사람이 작성한 코드를 면밀하게 분석하고 이해해야 한다는 것이 새로운 도전이었습니다. 실무에서 사용하는 용어들은 또 왜이리 많은지... 그런 걱정과 불안함으로 하루하루를 보냈습니다. "내가 잘못 눌러서 올리브영 온라인몰 다 날아가면 어떡해🥺.." 같은 걱정들이 물밀듯이 밀려왔습니다.
하지만, 처음에 할당된 업무들을 진행한 뒤에, W CARE가 성공적으로 오픈된 지금!
이제는 올리브영에 들어갈 때마다 지인들에게 "저 W CARE 내가 개발한 거야 😊✌🏻"라고 자랑스럽게 이야기하며 올리브영 개발자로서의 자부심을 느끼고 있습니다.
앞으로 주눅🙅🏻♀️ 조급🙅🏻♀️!
chat GPT와도 열심히 소통하고 CS 지식도 익히고 키보드도 열심히 두들겨 보면서 더 나은 개발자로 성장할테니 다들 많관부~
다음에는 기술적으로 유용한 글로 찾아오도록 하겠습니다. 감사합니다💜