안녕하세요 올리브영에서 눈에 보이는 것들을 담당하고 있는 꾸옹입니다😺
22년도 하반기에 라이브 스쿼드는 열심히 달려 12월 12일 라이브관을 오픈했습니다!!!🎉
라이브관 오픈에 맞춰 프론트엔드 개발자 입장에서 리뷰해보려고 합니다.
참고로 이렇게 멋진 라이브관을 만든 라이브 스쿼드와 스쿼드의 일하는 방식이 궁금하신 분들은 다음에 올라올 글에서 확인해보세요~~
라이브관은 신규 아키텍처 기반의 서비스!? 💫
현재 올리브영 온라인몰은 오프라인의 성장과 더불어 크게 성장하고 있습니다. 하지만 온라인몰에는 상당한 기술 부채들이 쌓여있어 서비스를 확장하거나 개선하는 데 많은 어려움이 있습니다. 이러한 어려움 속에서도 올리브영 온라인몰 개발 구성원들은 좋은 서비스를 제공하기 위해 여러 방면으로 개선할 포인트들을 찾아내고 해결해나가고 있습니다.
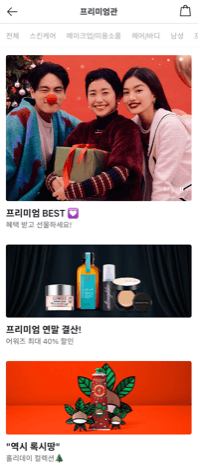
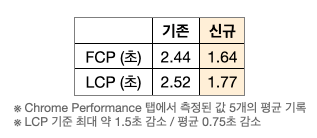
그중 제가 속해있는 프론트엔드 파트에서는 엉켜있는 프론트엔드와 백엔드 아키텍처를 열심히 분리하여 새로운 아키텍처 기반의 서비스로 이전하는 것에 기여하고 있는데 그 작업의 첫 번째가 바로 프리미엄관입니다. 프리미엄관 전환이 이번 글의 주제는 아니지만 잠시 전환 작업의 결과를 소개해보겠습니다.
위 표에서 보실 수 있듯이 실제적인 성능 향상으로 고객에게 우수한 페이지 경험을 제공하게 되었을 뿐만 아니라 UI/UX도 개선하여 깔끔한 화면으로 발전되었습니다. 그리고 개인적으로 개발자 입장에서 본다면 각 개발자들의 개발 효율성과 집중도가 증가하는 장점도 느껴졌습니다!!!
신규 아키텍처 프론트엔드에서 사용하고 있는 주요 기술은 다음과 같습니다.
- Next.js 12
- TypeScript
- Recoil
- React Query
위 기술들은 고객에게 현재보다 더 나은 경험을 주기 위해 함께 고민하면서 선택한 것입니다.
서버 사이드 렌더링 (SSR)과 클라이언트 사이드 렌더링 (CSR)
SSR과 CSR에 대해 한번 정리하고 다음으로 넘어가시면 이해하기 수월하실거에요.
SSR은 미리 서버에서 렌더링을 준비하여 브라우저의 요청에 응답합니다. 그래서 사용자의 요청에 응답하여 결과물을 바로 브라우저에서 렌더링하여 보여줄 수 있습니다.
이와 다르게 CSR의 경우 HTML과 자바스크립트 코드까지 받아 실행한 후 브라우저에서 렌더링 되기 때문에 그전까지 사용자는 아무것도 표시되지 않는 화면이 잠시 노출될 수 있습니다.
과연 온라인몰 입장에서 SSR과 CSR 중 어떻게 동작하는 것이 좋을까요?
저희는 SSR을 선택했습니다. 온라인몰 고객에게 짧은 순간이더라도 비어있는 화면을 보여주기보다 페이지에 진입했을 때 고객이 그려져 있는 화면을 만난다면 서비스에 대한 좋은 경험을 받을 수 있을 것입니다. 그리고 올리브영에서 제공하는 다양한 상품과 정보들이 검색 크롤링에도 잘 걸리도록 하는 것도 중요했는데 SSR로 하여 검색 엔진 크롤러가 수집해갈 수 있도록 검색 엔진 최적화도 고려하기 위함도 있습니다.
하지만 리액트(React), 뷰(Vue)와 같은 모던 웹 프레임워크/라이브러리는 기본적으로 CSR로 동작하기 때문에 React 기반으로 SSR을 해주는 Next.js를 선택하였습니다. 그래서 이 프레임워크 위에서 페이지 진입 시에 가장 먼저 눈에 들어오는 크고 주요한 영역들을 서버에서 미리 그려 제공하도록 했습니다.
프리미엄관을 성공적으로 전환한 후 이 경험을 살려 라이브관도 신규 아키텍처 기반으로 만들어낼 수 있었습니다.
이렇게 일했어요 👩💻🧑💻
Lazy loading과 스켈레톤 이미지에 집착...
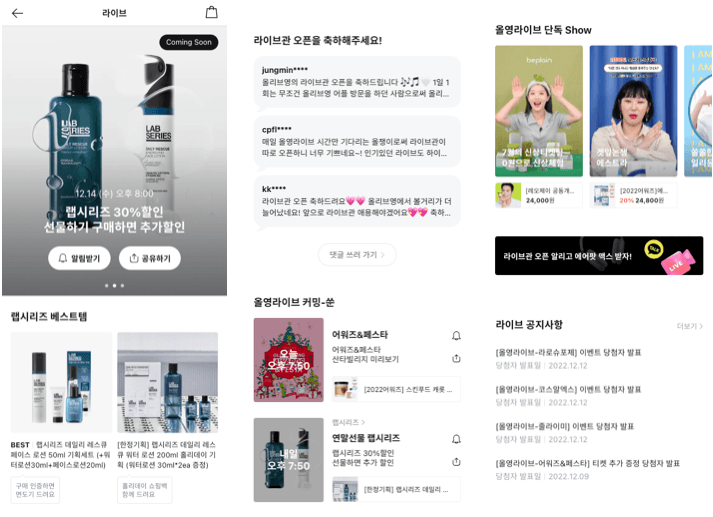
라이브관에서는 다가오는 라이브 방송의 일정 및 라이브 방송에서만 특가로 만나볼 수 있는 상품들을 미리 확인해볼 수 있고 과거 라이브 영상들을 모아두어 라이브 방송이 끝난 후에도 볼 수 있도록 제공하고 있습니다. 또한 라이브 방송에 대한 고객의 기대감 댓글을 표시하거나 공지사항을 확인할 수 있도록 제공하고 있습니다.
이렇게 다양한 영역들의 콘텐츠 대부분이 이미지와 영상입니다. 물론 백엔드와 인프라팀에서 이미지와 영상을 캐싱 된 데이터로 제공하여 가능한 부하를 적게 하고 있지만 프론트 개발단에서도 고민하였습니다.
- Next/Image 적극 활용
- 눈에 보이지 않는 영역의 영상은 가급적 미리 로드하지 말자
즐거운 협업
라이브 스쿼드 프론트엔드 개발자는 2명이었는데 기본적으로 프론트엔드 개발 파트의 공통 룰을 따라 개발하지만 이런 부분은 이렇게 고민해서 짜보자고 격려하면서 진행했습니다. 2명이 코드 리뷰도 하고 배우고 알게 된 것들을 공유하면서 즐겁게 개발하였습니다!
- Custom hook으로 비즈니스 로직과 화면 그리는 부분의 역할을 나누자
- 렌더링이 너무 자주 되는 거 같은데?
useMemo와useCallback을 잘 사용해보자 - 당장 필요하지 않은 스크립트 파일은
dynamic import로 가져오기 - "또 iOS(Safari)에서만 안 돼요." → 크로스 브라우징 이슈들 공유
앞으로의 방향 🚵
온라인몰에는 개선하고 새롭게 준비할 서비스들이 아직 많이 남아있습니다. 그리고 신규 아키텍처 기반으로 개발하는 동료가 늘어날수록 공통 함수나 컴포넌트의 관리에 대한 중요성이 점점 더 느껴지고 있습니다. 저희 파트에서는 가독성이 좋고 공통으로 사용할 수 있는 코드를 잘 만들기 위해 함께 노력하고 있고 Next.js 13을 대응하기 위한 준비도 하고 있습니다.
올리브영 온라인몰 서비스의 개선과 프론트엔드 개발 파트의 목표에 함께 하고 싶으신 분들은 어서어서 오세요~~!!