올하~! 안녕하세요. 올리브영 커머스서비스개발팀의 영원한 막내 홍시홍입니다 🐣
이번에는 ‘올영라이브 이벤트 페이지 템플릿화’를 어떻게 진행했는지 그 과정과 경험을 나눠보려고 합니다.
성장과 동시에 찾아온 퍼블 지옥

올영라이브는 올리브영의 온/오프라인 미디어를 활용한 자체 모바일 생방송으로, 상품 소개부터 다양한 이벤트까지 다방면으로 고객과 소통하고 있어요. 2020년 4월 오픈을 시작으로 MZ 고객들의 열띤 호응에 힘입어 규모도 무한히 커지고 있습니다.

성장세에 따라 기존에는 주 2회만 진행하던 방송이 주 5회로 늘어났는데요. 퍼블리셔도 주 5회, 페이지를 일일이 작업해야 하는 문제도 함께 생겼어요. 부족한 리소스를 줄이면서도 효율을 끌어올리기 위해 템플릿화가 꼭 필요한 상황이었습니다.
착착 쌓아서 만들기
하지만 개발자 감성으로 기획부터 하려니 어려운 점이 한두가지가 아니었습니다. 뭘 어떻게 나누어야 할지부터가 문제라 개발자와 퍼블리셔, 디자이너가 회의실에 모여 한참 머리를 맞대었죠. 다행히(?) 라이브 커머스의 특성상 고정된 정보가 있었어요.
- 브랜드
- 상품과 할인율
- 쿠폰, 증정 등의 혜택
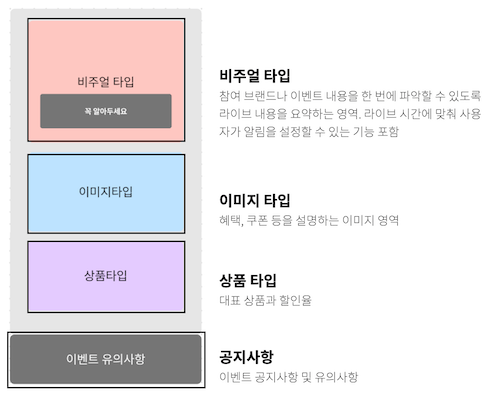
그래서 저희는 다음 네 가지 영역의 역할을 정의하고, 모듈로 페이지를 구성해 그 안에 필요한 정보가 담기도록 템플릿을 짰습니다.

각 템플릿 별 상세 내용은 아래와 같습니다.

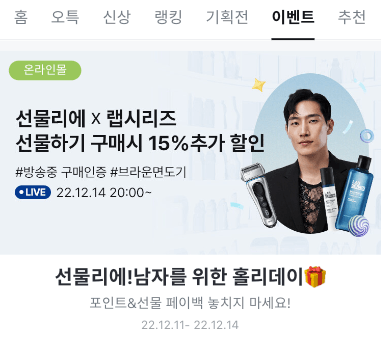
비주얼 타입
-
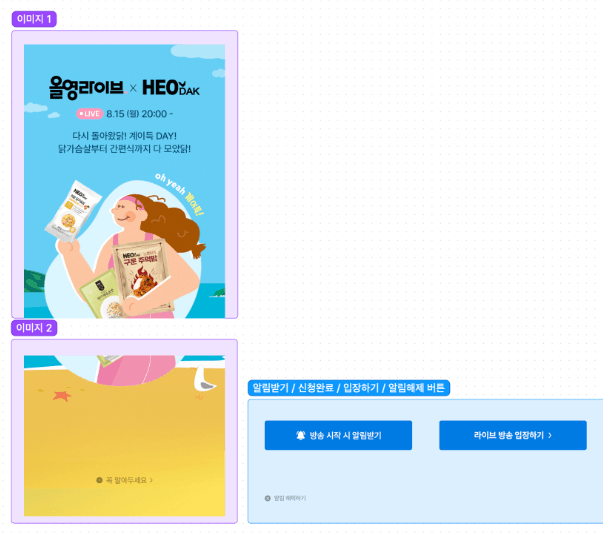
배경이 되는 이미지를 상단/하단으로 나누어 등록합니다.
-
버튼영역에 알림받기/신청완료/입장하기/알림해제하기 이미지를 등록하고 클릭이벤트에 따라 이미지를 변경하는 로직을 연동했습니다.

이미지 타입
- 이미지를 등록합니다. 한 번에 1개씩 등록 가능합니다.

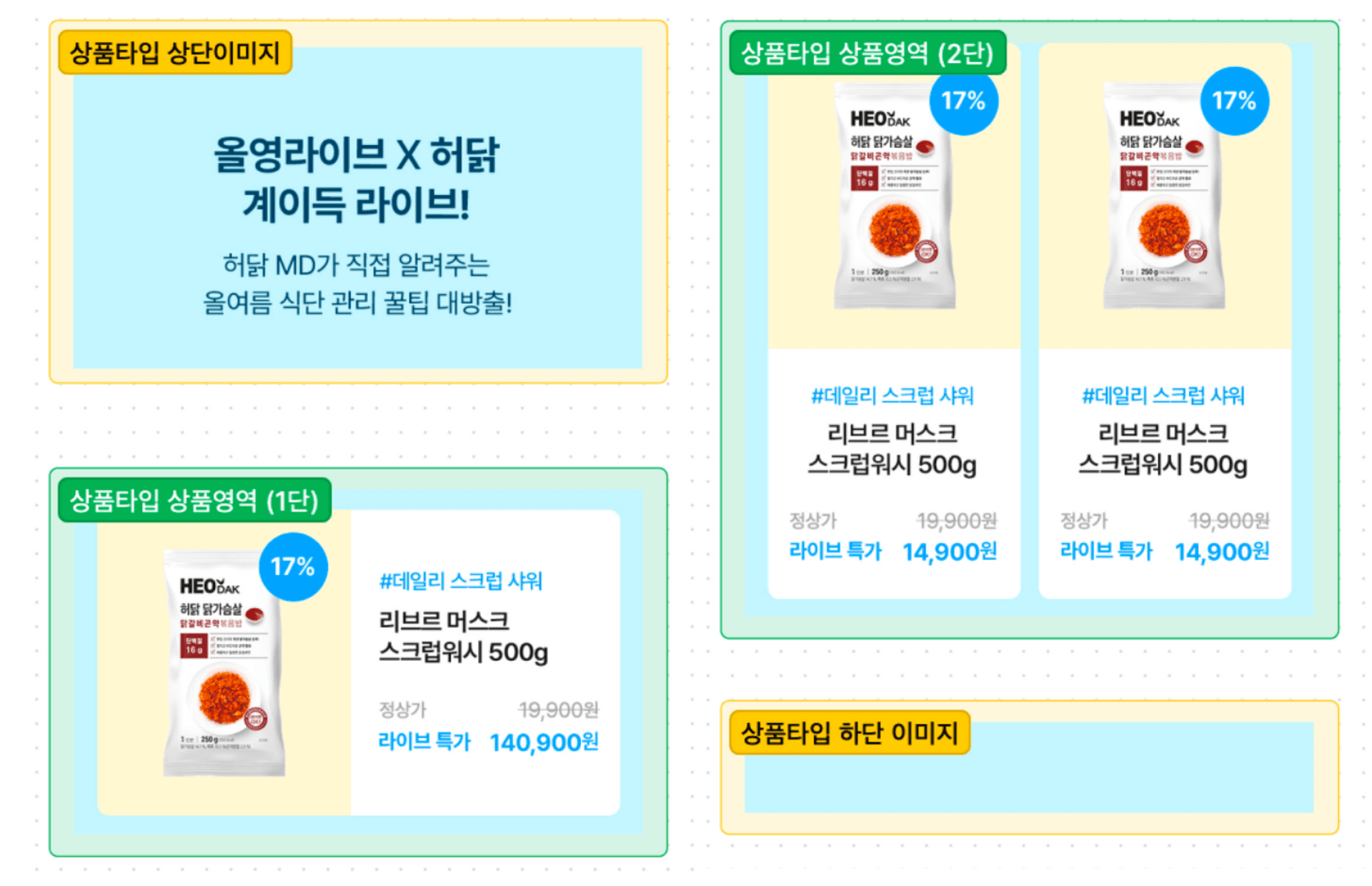
상품 타입
-
상품 타입은 상단이미지 > 상품영역 > 하단이미지 순서로 배치됩니다.
-
상품 영역은 1단형과 2단형으로 나누어집니다. 자유롭게 조합해 사용할 수 있어요.
-
상품 이미지 클릭 시 미리 입력해 둔 상품코드에 맞게 해당 상품의 상세페이지로 랜딩됩니다.
공지사항
- 꼭 알아두세요 / 이벤트 유의사항 팝업에 입력해 둔 문구를 노출합니다.
각 타입별로 내용과 디자인 가이드라인도 수립해 등록하기만 하면 끝! 모듈 타입의 템플릿이라 클릭 몇 번만 하면 페이지가 만들어지게 되었습니다.
템플릿의 순서는 등록 순서와는 상관없이 비주얼타입 > 이미지 or 상품타입 > 유의사항 순서로 배치됩니다.
프로젝트를 마치며
프로젝트 오픈 후 현재는 올영라이브를 기획, 운영하는 미디어커머스팀에서 직접 이벤트 페이지를 등록하여 사용중입니다.
개인적으로는 다른 직무의 어려움을 개발로 직접 풀어볼 수 있어 더욱 뜻깊은 경험이었어요.
앞으로도 더 발전할 올영 라이브를 기대해 주세요!