올-하 💚 안녕하세요! 올디브에서 Front-end Engineer를 맡은 주리랑입니다.
요즘 올리브영 기술블로그를 들어오면 무언가 많이 바뀌었다는 것 눈치 채신 분 계실까요? (두근두근 알아챈 사람 있을까...🧐)
결론부터 말씀드리면 올리브영 기술 블로그는 기존의 Jekyll 프로젝트에서 Gatsby로 마이그레이션을 진행했는데요! 마이그레이션을 진행하며 디자인도 블로그 구성도 정말 많이 바뀌었습니다! 그래서 이번 포스팅에서는 올디브에서 기술 블로그를 1)Gatsby로 전환하게 된 계기 2)어떻게 블로그를 기획, 디자인 했고 3)새로운 프로젝트는 어떻게 설계, 개발 그리고 배포 했는지 4)최종적으로 전환하고 어떤 것을 느꼈는지 말씀드리고자 합니다.
(이전에 Jekyll로 팀 블로그를 구축한 내용은 올리브영 기술 블로그 개발기를 참고해주세요!)
Why Migration?
올디브에서는 기존에 Jekyll로 팀 블로그를 구축하고 운영까지 열심히 하고 있었습니다. 초반에 Jekyll를 블로그로 선택하게 된 이유는 많은 디자인 템플릿과 쉬운 커스터마이징이 가능하다는 점과 Jekyll을 사용하며 Github Pages와의 쉬운 연동으로 Git repo에 올리기만 해도 웹페이지에 호스팅 된다는 장점때문이였습니다. 또한 Jekyll은 정적 사이트 생성기(SSG, Static Site Generator)이다 보니 검색이 많이 되어야 좋은 블로그 특성상 SEO에도 유리했구요! (참고로 기존 기술 블로그는 기본(minima) 테마에 화면별로 스타일 적용했습니다.)
그런데도 불구하고 기존 프로젝트에서 새로운 프레임워크로 전환하게 된 이유는 무엇일까요?
Jekyll 설치의 어려움
기존 프로젝트에서 글을 포스팅하려면 Jekyll을 설치하는 환경구성 단계가 필요합니다. 사실 모든 프로젝트에 가장 어려운 것이 환경구성이지만 Jekyll로 구성한 프로젝트는 유독 환경구성이 어려웠습니다.
실제로 신규입사자분들이 포스팅을 하려고 하면 Jekyll과 Ruby 그리고 macOS, Window 각 환경에 따라 심지어는 macOS m1의 경우 초반에는 설치가 안 되어서 엄청난 삽질을 하며 환경구성을 진행했습니다. 이 과정에서 실패한 분들도 있었고 구글링을 해도 자료가 많이 없어서 고생을 하기도 헀습니다 😂
2% 아쉬운 블로그 콘텐츠
기존 블로그 콘텐츠 구조는 아래와 같았습니다.
- 홈 : 최근 게시물, 유튜브 영상
- 개발팀 소개 : 개발 문화, 개발자 소개
- 테크노트 : 블로그 포스팅
- 소소한 이야기 : 여러 이벤트 등 개발자들 사이에 있었던 이야기들의 모음
- 채용 정보 : 테크 직군 채용 및 개발팀 문화 소개
위에서 설명해 드린 것과 같이 블로그를 운영하며 필요한 페이지와 정보를 추가하는 과정에서 비슷한 정보들이 여러 페이지에 분산되어 있음을 발견했습니다. (개발팀 소개와 채용정보 내 내용이 겹쳐요 ~!) 또한 올리브영 Tech 조직이 커지고 새로운 문화가 수립되고 바뀌면서 변경된 정보가 있어 콘텐츠 수정이 불가피 했구요 😂 그리고 테크 직군을 제외한 PO, 디자이너, 데이터 관련 직군들도 같이 소개하는 것이 좋다고 생각했습니다.
더군다나 기존 블로그에 Google Analytics(GA)를 활용한 웹 로그 분석을 통해 본 사용자 유입의 결과 조금 더 관심 있어 하는 화면과 내용은 강조하고 관리가 잘 안되거나 유입이 적은 화면은 과감하게 삭제하는 것은 어떨까라는 생각도 들었습니다. 더 나아가 작년부터 진행된 공격적인 채용🔥에서 관심을 가져주신 많은 분의 공통적인 궁금한 사항도 정리하는 것이 좋을 것 같았습니다.
우리만의 정체성을 담은 디자인이 필요해
기존 블로그의 디자인은 많은 분이 댓글로도 관심을 많이 가져주실 만큼 깔끔한 디자인이었습니다!
올리브영 Tech 조직에서는 최근 1년 동안 개발자뿐만이 아닌 프로덕트, 디자인, 데이터/AI 등 다양한 직군에서 좋은 분들이 많이 영입되었고 조직이 커짐에 따라 새로운 문화를 수립하고 아이덴티티를 만들고 있었습니다. 이러한 아이덴티티 수립을 진행하며 올리브영만의 정체성을 담는 활동의 목적으로 CJ 올리브영 디지털사업본부 키트 제작기처럼 키트 제작도 진행했습니다!
따라서 블로그 콘텐츠를 변화하는 올리브영 Tech 조직에 맞게 바꾸는 것처럼 디자인도 바꾸어 올리브영 Tech 조직과 기술 블로그의 Look and Feel을 맞춰보고자 했습니다!
Let's Go 기획!
기술 블로그는 아래의 구성원으로 개편 작업을 시작했습니다.
- PM : 상위 기획, 일정 조율
- PO : 상세 기획, UX 작성
- Design : 디자인, UI/UX
- Dev : 기술 환경 및 스택 구성, 프로젝트 설계, 개발, 퍼블리싱, 배포
참고로 디자이너분은 CJ 올리브영 디지털사업본부 키트 제작기에서 나온 키트를 제작하신 분입니다.
(이 포스팅을 빌어 바쁜 업무에도 불구하고 흔쾌히 디자인 작업을 진행해주신 디자이너분께 감사의 말씀 드립니다. 디자인 너무 예뻐요 💚)
여기서 저는 PO와 Dev 역할을 맡으며 UX 작성과 설계/개발/배포까지 진행했습니다. 그럼 어떻게 진행했는지 알아볼까요?
기술 블로그 개편안 문서 작성
위의 내용을 토대로 Confluence에 기술 블로그 개편안을 작성하여 앞으로의 방향성과 개편 목적 그리고 고려해야 하는 사항들을 문서로 만들었습니다.
UX 작성
개편안을 토대로 PM의 상위 기획에 맞추어 UX 작성을 진행했습니다. 이 과정에서 디자이너와의 UI/UX을 서로 확인하며 조금 더 나은 방향성은 무엇일까를 고민하며 UX 작성을 진행했습니다.
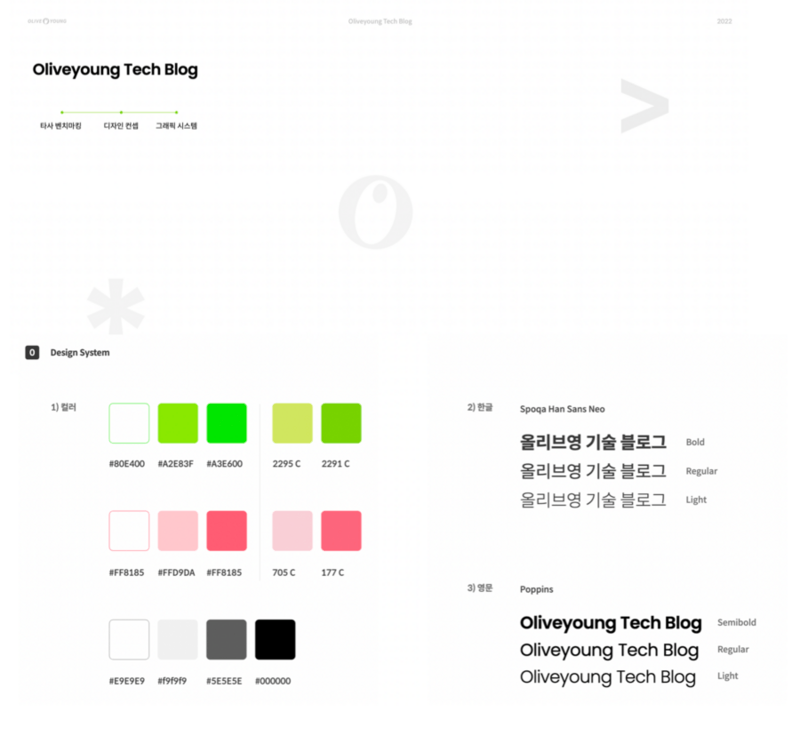
디자인 작업
디자인 작업은 저희 기술 블로그 Squad의 짱짱 디자이너분께서 열심히 작업해주셨습니다..💕
디자이너 :TA-DA!
Why Gatsby?
그렇다면 올디브에서는 왜 기술 블로그 개편 시 Gatsby를 선택했는지 궁금하실 것 같은데요! 저희는 아래의 이유로 Gatsby를 최종 프레임워크로 선정하게 됐습니다.
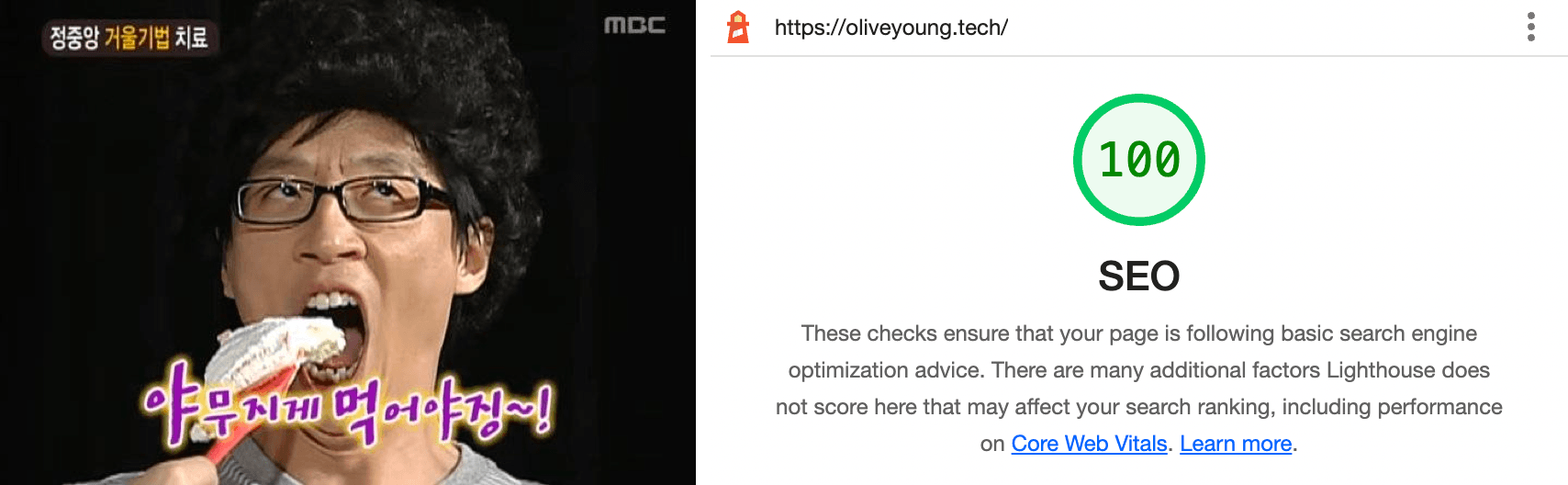
SSG + Plugin = SEO 👍
Jekyll 기반의 프로젝트에서도 정적 사이트 생성을 통해 SEO 측면에서 아주 좋았는데요. Gatsby는 React 기반의 정적 페이지 생성 프레임워크이다 보니 Build 과정에서 마크업을 생성하여 SEO 점수에서 높은 점수를 받을 수 있습니다.
또한 앞으로 계속 나올 장점인 Gatsby에서 제공하는 Gatsby Plugins을 사용하면 더욱 쉽게 SEO 측면에서 더욱 좋은데요! 현재 저희 블로그에서는 gatsby-plugin-react-helmet, gatsby-plugin-robots-txt, gatsby-plugin-canonical-urls 의 Plugin을 사용하여 SEO 점수를 야무지게 챙겼습니다.
React 기반 프레임워크
위에서 설명해 드린 것과 같이 Gatsby는 React 기반의 정적 페이지 생성 프레임워크입니다. 현재 올디브에서 Front-end 프로젝트를 React로 전환하는 작업을 진행하고 있습니다. 전시 프로젝트(Next.js), 파트너 오피스 프로젝트(React) 등의 다수의 프로젝트를 React로 전환하고 있습니다. 현재는 테크 블로그를 운영하는 조직이 따로 없고 개발자들이 개발 및 운영하고 있습니다. 이렇다 보니 개발자들이 기존 업무와 같이 운영하다 보니 급할 때는 담당자가 아닌 개발자들이 급하게 이슈에 대응해야 하는 일도 있었습니다. (예전 Jekyll 프로젝트에서는 IE 대응을 위해 Window를 가진 개발자에게 부탁하기도 했었습니다 😂)
그렇기 때문에 이슈 대응을 위해 Front-end Engineer 들이 이해하기 쉬운 React 기반의 프레임워크로가 좋을 것이라는 판단을 내렸고 또한 팀 내 Publisher 분들도 React에 익숙하므로 급한 마크업 수정 건이 있어도 바로 투입이 가능합니다!
그리고 뒤이어 설명드릴 프로젝트의 구조를 component,modules, pages 로 나누며 컴포넌트 계층 구조로 개발을 할 수 있다는 점이 개발하기에도 운영하기에도 편리했습니다. Jekyll 프로젝트에서도 재사용을 위해 .html 파일로 나누어 관리를 하지만 익숙치 않은 Ruby로 작성된 오픈소스 템플릿 language 인 Liquid 문법으로 유지보수 하는데 어려움을 겪었습니다. Gatsby로 전환하고 난 이후에는 익숙한 컴포넌트 계층 구조와 .jsx 문법을 통해 보다 편리하게 개발을 할 수 있었습니다 🎉
친절한 Gatsby 공식문서
Gatsby 공식문서에 대부분 내용이 나와 있어 역시나 개발 정공법은 공식문서이다 생각했습니다. 예를 들면 CMS와 관련된 내용을 보며 어떤 Tool이 좋은 걸까? 라고 생각 하고 공식문서를 보면 여러 CMS의 장/단점 그리고 적용 방법까지 나와 있어서 쉽게 적용을 할 수 있었습니다.
또한 초반에 Gatsby가 어떻게 동작하는지, 어떤 템플릿이 있는지 알고 싶다면 다양한 Gatsby Starter를 사용하면 됩니다! Gatsby 공식문서에서 적용 가능한 각각의 CMS 템플릿도 있고 홈페이지/블로그/포트폴리오 등의 다양한 스타터들이 있습니다👍
올리브영 기술 블로그의 경우 디자인을 적용하기 위해 디폴트 스타터를 사용했습니다. 사이트 들어가 보시면 생각보다 예쁜 템플릿이 많으므로 개발 시간 단축을 위해서 스타터를 사용하는 것도 좋은 방법이라 생각합니다.
Gatsby 를 이해하기 위해 제가 참고했던 스타터들을 공유해드립니다!
- https://www.gatsbyjs.com/starters/gatsbyjs/gatsby-starter-default/ : 역시 국룰은 default 입니다.
- https://www.gatsbyjs.com/starters/gatsbyjs/gatsby-starter-blog : markdown을 사용한 가장 기본적인 블로그 스타터입니다.
- https://github.com/JaeYeopHan/gatsby-starter-bee : markdown을 사용한 블로그 스타터이며 블로그와 관련된 기본적인 기능들이 다 들어있습니다. 해당 스타터를 사용해서 조금의 커스터마이징만 한다면 바로 블로그를 오픈해도 될 정도입니다. (디자인도 예뻐요)
다양한 Gatsby Plugin
Gatsby에는 다양한 Gatsby Plugin 들이 있습니다. 이게 혹시 있을까? 싶은 것도 대부분 Plugin이 있어 정말 유용하게 사용했습니다. 사용한 Plugin 중 gatsby-plugin-react-helmet 가 있는데요. 이는 Gatsby가 정적 파일을 빌드할 시 react-helmet의 내용을 헤더 값에 넣어주는 식으로 기능을 확장해줍니다. Plugin 하나의 사용으로 config 파일에 정의만 하면 기존에 복잡하게 사용하던 기능들도 쉽게 사용할 수 있습니다!
(참고 : react-helmet의 동작 방식)
이뿐만이 아니라 typescript를 사용해주게 하는 gatsby-plugin-typescript, markdown 내용을 블로그 포스팅으로 변환해주는 gatsby-transformer-remark, 이미지 처리를 위한 gatsby-plugin-image, gatsby-plugin-sharp 등 다양한 Plugin 사용을 통해 더욱 쉽게 블로그를 개발할 수 있었습니다!
Let's Go 개발!
프로젝트 구조 & 환경
해당 블로그는 Gatsby + Typescript + Markdown + SCSS 를 사용하여 아래와 같은 구조와 환경으로 작업했습니다.
contents (이미지 등 리소스)
└ yyyy-mm-dd
└ ~.md
...
src (페이지 구성요소)
└ components
└ hooks
└ modules
└ pages
└ styles
└ templates
gatsby-browser.js
gatsby-config.js
gatsby-node.js- contents : 블로그 포스팅을 위한 폴더입니다. 작성일시를 기준으로 하위폴더를 생성하여 그 내부에 index.md 파일로 포스팅을 작성합니다.
- src > components : 공통 컴포넌트를 위한 폴더입니다.
Header,Layout,Wrapper등 전 페이지에서 공통으로 사용하는 컴포넌트들의 모음입니다. - src > hooks : GraphQL의 useStaticQuery를 이용해 공통으로 사용하는 데이터 쿼리 로직입니다.
- src > modules : 각 pages에 matching 되는 각 화면의 컴포넌트 모음들입니다. component들이 모여 module을 이루고 한 module은 pages 내 한 파일에서 사용합니다.
- src > pages : 실제로 라우팅 되는 페이지입니다. pages 내 파일 이름으로 url 경로가 결정됩니다.
- src > styles : 공통으로 사용되는 CSS를 위한 폴더입니다.
- src > templates : 같은 형태의 콘텐츠를 보여주는 페이지 템플릿 폴더입니다. 페이지 그 자체를 컴포넌트화 하여 Gatsby에서 제공하는 API를 통해 템플릿처럼 사용하여 다양한 페이지를 만들 수 있습니다. 해당 폴더는 pages 폴더와는 다르게 파일명으로 페이지에 접근이 불가능 합니다.
위의 구조로 개발하게 된 가장 큰 이유는 관심사의 분리였습니다.
components 폴더 내 공통 컴포넌트는 props로 필요한 정보들만 받아 UI를 그리며, 그러한 components의 조합인 modules를 모아 pages에 사용하므로 pages는 오로지 routing만 담당하도록 구성했습니다. 또한 templates 내에서 사용하는 화면들도 최대한 이런 구성을 사용하여 다른 개발자들이 프로젝트를 이해하고 유지보수할 수 있습니다.
사실 초반에는 src > components 에 각 화면에서 사용하는 모든 컴포넌트를 구성하고 이를 pages에서 사용하는 구조였습니다. 이렇게 진행을 하다 보니 각 pages에서 담당하는 역할이 많아졌습니다. pages는 routing뿐만이 아니라 데이터도 가져오고 컴포넌트도 가져오고 SEO도 진행하고,,!
또한 components 내에서는 Header, Layout, Wrapper와 같이 모든 페이지에서 공통으로 사용하는 컴포넌트들 뿐만이 아니라 한 페이지에서만 사용하는 컴포넌트들도 들어가다 보니 폴더가 점점 더 복잡해지고 이건 Card 폴더인가 View 폴더에 넣어야 하는가,, 등등 복잡하게 고민하는 시간이 늘어났습니다. 이러한 고민이 많아지다 보니 각 폴더의 역할과 의미를 다시 생각하고 더 확실한 관심사의 분리가 필요하다는 생각이 들었고, 최종적으로 위의 구조로 결정이 되었습니다!
그리고 Data를 fetching 하는 로직도 GraphQL의 useStaticQuery를 사용하여 자주 사용하는 메타데이터, 블로그 포스팅 리스트를 custom hooks를 사용하여 공통적으로 사용했습니다.
(참고로, 해당 방식은 현재 저희 올디브의 Front 프로젝트에서도 일부 적용하고 있습니다 😃)
배포는 어떻게?
배포는 Netlify를 선택했습니다! Gatsby 공식문서에서 제공하는 Deploy and Hosting 리스트를 보면 정말 많은 Tool 들이 있는데요! 이 중 아래와 같은 이유로 Netlify를 선택했습니다.
- Gatsby는 배포를 위한 도구로 Netlify를 적극적으로 권장
- 서버사이드 렌더링 지원
- 편리한 기능과 초보자가 사용하기 쉬운 심플하고 깔끔한 인터페이스
- https 무료 지원
- CMS를 통해 글 작성 및 data update 후 Git repo에 push했을 때 Gatsby를 빌드해주는 hook 제공
사실 여러 이유가 있었지만 저는 개인적으로 3번이 매우 매우 끌렸습니다. 물론 새로운 배포 도구를 사용한다는 점에서도 도전 의식을 불태우게🔥 되었습니다.
블로그를 마이그레이션 하니 어땠나요?
기획/UI/UX 에서는 ..?
우선 Jekyll에서 Gatsby로 전환을 했던 3가지 이유가 모두 충족이 되었는지 부터 확인을 해야곘죠?
쉬운 환경 구성
Gatsby 공식문서의 환경구성을 확인해보면 필요한 도구는 Node.js, Git, Gatsby command line interface (CLI), Visual Studio Code입니다. 기존의 Jekyll 프로젝트와 비교해보면 팀원들이 해당 환경구성을 진행할 시 현저히 빠른 속도로 설치할 수 있었습니다! 또한 환경구성 중 막히는 부분이 있다면 구글링을 통해 더욱 쉽게 해결할 수 있어 보다 수월했구요!
알찬 블로그 콘텐츠
- 홈 : 롤링배너 추가, 최근 게시물, 테크 직군 소개, 채용 정보
- 소개 : 올리브영 Tech 조직 및 팀 소개
- 문화 : 올리브영 Tech 조직이 일하는 방식, 문화, 복지제도 소개
- 블로그 : 올리브영 Tech 블로그 포스팅
- 채용 정보 : 올리브영 Tech 조직 채용 프로세스, 인재상 ,채용 포지션 소개
분산된 정보를 하나로 합치고 다양한 콘텐츠를 포함한 블로그 구조로 UI/UX를 수정하여 더 알찬 블로그 콘텐츠를 구성했습니다.
올리브영만의 디자인
위의 블로그 콘텐츠를 변경하며 보시다시피 정말 깔끔하고 예쁜 올리브영만의 Look and Feel을 맞는 디자인으로 변경했습니다 💚 또한 해당 부분은 설명하지 않아도 해당 블로그를 보시는 분들이 아마 더 느끼고 계실 거라고 생각합니다.
개발에서는 ..?
React Framework + Plugin = 👍
우선 Gatsby 개발 경험은 좋았습니다. 위에서 설명해 드린 것과 같이 Gatsby는 저에게 익숙한 React 기반 프레임워크였기 때문에 더 쉽게 개발 및 설계를 할 수 있었습니다. 또한 다양한 Plugin을 사용해 더욱 개발 시간을 단축할 수 있었고요!
Netlify를 통한 쉬운 배포
Netlify를 배포 도구로 정하고 실제로 적용하고 배포를 해보니 이전 배포 조합인 Jekyll + Github Pages보다 좋았던 점이 있었습니다!
우선은 배포하고 나서 진행 과정이 어떻게 되고 있는지를 한눈에 살펴볼 수 있어 좋았습니다. Jekyll + Github Pages의 경우에는 master branch에 PR을 요청하고 Merge가 되면 자동 배포가 되었는데요. 만약 빌드 에러가 나게 된다면 어디서 에러가 났는지 찾기 어려웠고 또 언제 배포가 되는지 시점을 알 수 없었습니다. 계속 ctrl + shift + r을 누르며 언제 배포되나 항상 기다리던 시간이 많았습니다 😂
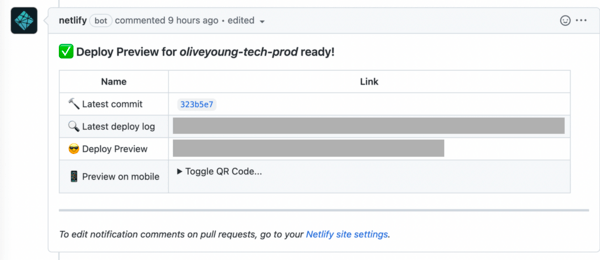
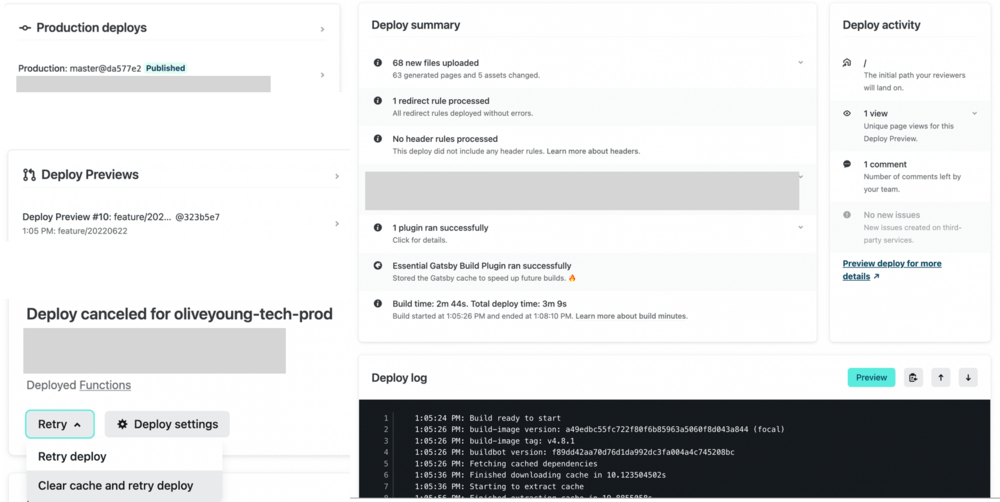
하지만 Netlify의 경우 Deploy Previews를 통해 빌드 및 배포 완료 시점을 알 수 있었고 Deploy summary, Deploy Log, Deploy Activity 등 빌드와 배포와 관련된 내용을 시각적으로 쉽게 확인할 수 있어서 좋았습니다! 또한, Deployy Cancel, Retry Deploy, Clear cache and retury Deploy 등 여러 기능을 제공해주어서 조금 더 편리하게 배포를 진행할 수 있었습니다.
새로운 프레임워크는 언제나 쉽지 않습니다
Gatsby의 장점만 말한 것 같아 소소하게 힘들었던 점도 말씀드리고자 합니다. Gatsby가 React 기반의 프레임워크이지만 그래도 저에게는 새로운 프레임워크이다 보니 공부해야 할 부분이 많았습니다. Gatsby 공식문서는 정말 친절하지만, 개발을 하다 보면 문서보다는 직접 부딪히고 적용해야 알 수 있는 부분이 있었습니다.
gatsby-browser.js, gatsby-config.js, gatsby-node.js의 경우 간단한 설명으로 이해할 수 있었으나 실제로 기능을 구현하기 위해 해당 파일을 수정할때에는 조금 삽질을 했습니다 😂
그리고 또 하나 바로 GraphQL입니다. 처음 사용하기 때문에 굉장히 생소했고 어디서부터 봐야 하는지 많이 헷갈렸습니다. GraphQL 문법 그 자체와 Gatsby에서 사용하는 GraphQL 문법들인 Page Query, Dynamic Query 그리고 useStaticQuery 등 찾아봐야 하는 내용이 많았습니다!
물론 Gatsby 자체에서 GraphiQL을 제공해서 GraphQL 문법을 익힐 수 있게 도움을 주긴합니다!
SSG는 빌드 후 결과물이 달라집니다
현재 저는 올디브에서 Next.js로 올리브영 전시 Front-end 프로젝트를 개편하는 업무를 맡고있습니다. Next.js에서도 Gatsby 처럼 SSG, SSR이 가능한데요! 해당 프로젝트를 진행하면서 SSR, SSG는 Node 환경에서 빌드 되기 때문에 Window 객체 사용이 되지 않는다는 사실을 알고 있었습니다. 사실 생각해보면 빌드 시점에 브라우저에서 사용하는 것들은 못하는게 당연하지만, 개발할 시에는 이 사실을 깜빡하고 냅다 빌드를 하는 경우가 있었습니다. 그러다 보니 생각했던 것처럼 동작이 되지 않아 약간의 삽질 시간도 소요가 되었습니다.
💚 기술 블로그 개편 후 우리는..
6월 2일 두근두근 기술 블로그 개편 배포를 하고 난 지금도 더 좋은 UI/UX 그리고 더 필요한 기능은 없는지 고민하며 개선하고 있습니다. 새로운 기획, 디자인 그리고 프레임워크로 개발을 하는 일이 쉬운 일은 아니었지만, 기술 블로그 Squad 모든 인원이 즐겁게 진행하며 지금도 열심히 운영하고 있습니다. 예전에도 그리고 앞으로도 기술 블로그를 통해 올디브에서 소통하고 싶은 많은 이야기를 할 예정이니 꾸준한 관심과 많은 사랑 부탁드립니다! 그러면 다음 포스팅에서 만나요 💚
참고 사이트 : 기술블로그를 개편하며 많이 참고했던 사이트를 추천합니다!