안녕하세요. 상품 스쿼드의 백엔드 개발자 벙개맨⚡️ 입니다.
이번에 개선된 상품 설명 영역은 상품 상세 페이지 내에 위치하여 제품에 대한 자세한 설명이 포함된 문서를 말하는데요.
저희 올리브영에서는 상품 설명을 생성할 때 이미지 타입과 HTML 타입으로 생성하여 사용하고 있고,
생성된 상품 설명을 내부적으로는 상품 기술서라고 호칭하고 있습니다.
지난번 이미지 타입의 상품 설명 영역 개선기 Part.1에 이어서 HTML 타입의 상품 설명 영역 개선기 Part.2로 돌아왔습니다! 🙌

여기서 상품 설명 영역 개선기 Part.1이 궁금하시다면? 🤷♂️
상세 기술서(상품 설명)란?
상품 설명 영역 개선기 Part.1을 읽어보지 못하신 분들을 위하여 간단하게 설명해 드리면,
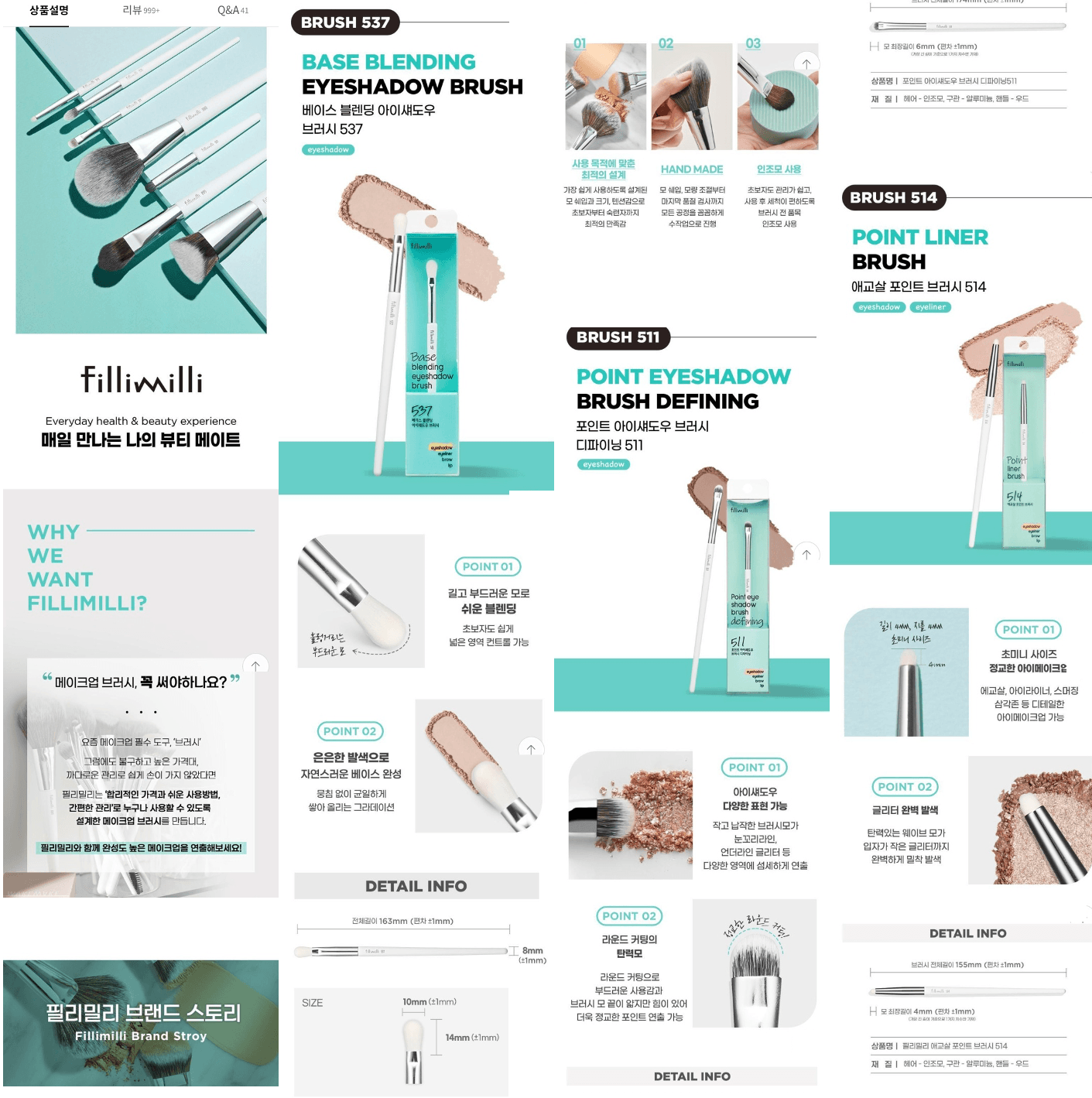
상세 기술서(상품 설명)이란 상품 상세 페이지 내에 위치하여 제품에 대한 자세한 설명이 포함된 문서를 말합니다.
제품의 기술적인 세부 정보, 제조사 정보, 사용 방법, 주의 사항 등이 포함될 수 있고,
소비자가 제품을 구매하기 전에 제품의 성능, 기능, 재료 등을 이해할 수 있도록 도와주는 역할을 하고 있습니다.

HTML 타입의 상세 기술서 무엇이 문제였나요?
개선 전 HTML 타입의 상세 기술서는 외부 업체에서 제공하는 솔루션으로 사용하고 있었고,
솔루션을 통해 제공받은 기능은 크게 이미지 자르기(Image Crop)와 지연 로딩(Lazy Loading) 기능이었습니다.
올리브영 입점 브랜드사(이하 '업체')에서 등록한 HTML 내 이미지에는 별도의 크기 제한이 없기 때문에 용량이 매우 큰 이미지(실제 파일 하나당 100MB 이상)도 사용될 수 있습니다.
이는 고객에게 상세 기술서를 빠르게 제공하는 데 어려움을 야기합니다.
따라서 모바일 환경에서는 솔루션을 활용하여 이미지를 일정 크기로 자르고(Image Crop) 작은 단위로 로딩하며,
스크롤이 실제 이미지 위치에 도달할 때 로딩하는 방식으로 Lazy Loading 기능을 사용하여 고객에게 상세 기술서 내용을 제공했습니다.
하지만 PC 환경에서는 원본 HTML을 그대로 제공하기 때문에 일부 용량이 큰 이미지의 조회 속도가 느려지는 문제가 있었습니다.
또한, 외부 솔루션을 사용했기 때문에 기능 커스터마이징이 불가능했으며,
상세 기술서 내용 변경 후에도 캐시가 서버마다 관리됨에 따라 모든 서버의 캐시가 갱신될 때까지 반영되지 않는 불편함이 있었습니다.
세일 기간 중에도 다량의 timeout이 발생하였고, 장애 발생 시에도 업체에서 명확한 원인을 전달받기 어려웠습니다.

HTML 타입의 상세 기술서는 어떻게 개선 되었나요?
먼저 HTML 상세 기술서 개선을 위해 많은 분들이 함께 고민해주시고 도움을 주셨는데요!
외부 솔루션에 대한 내재화 작업을 통해 Crop 및 Lazy Loading 기능을 직접 구현했으며,
외부 이미지를 private S3에 가공 및 적재하여 CloudFront 및 CDN 캐시를 활용하여 빠른 상세 기술서 제공이 가능하도록 구조를 개선했습니다.
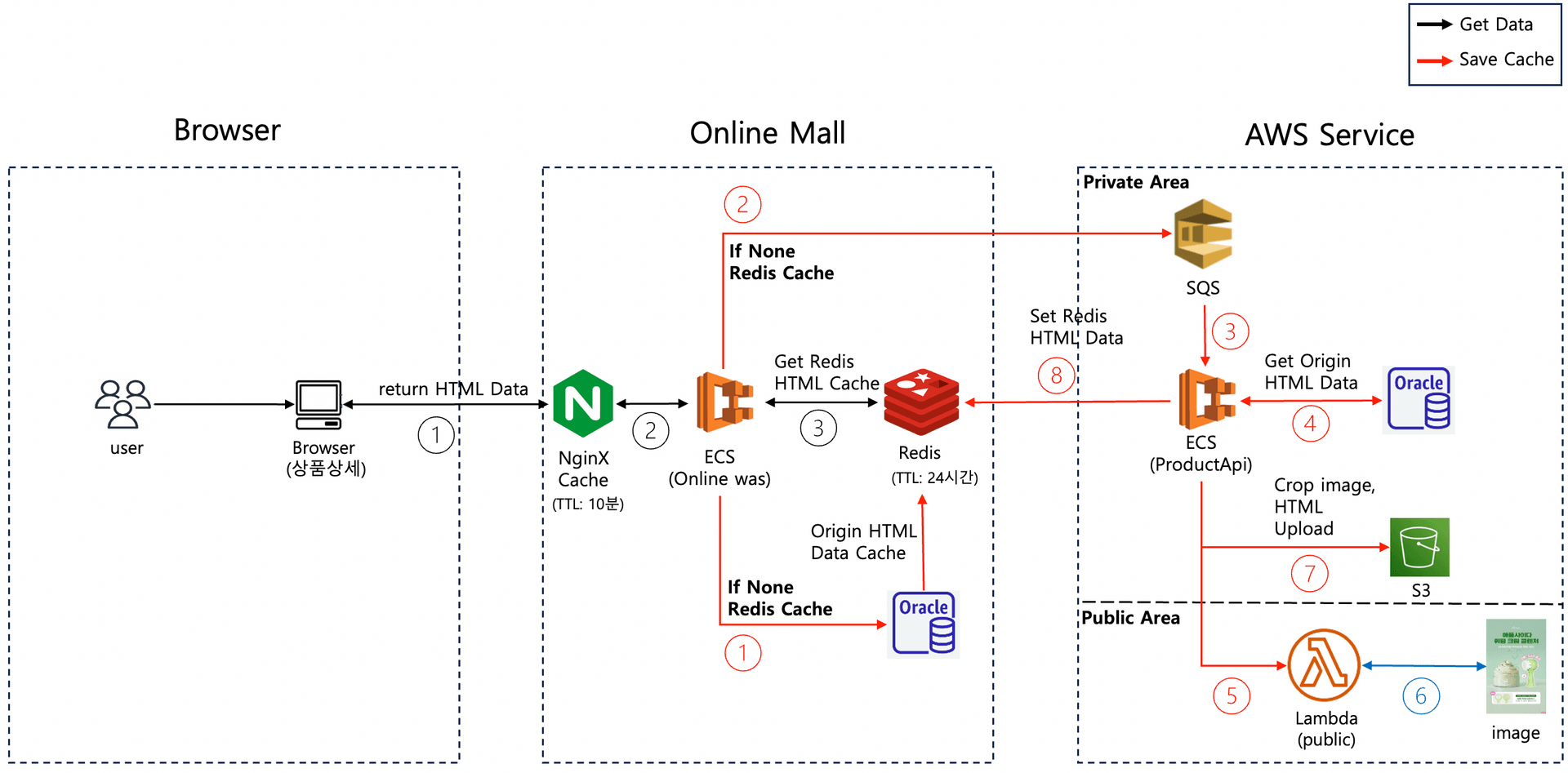
아래 프로세스 구성도를 통해 자세한 내용을 설명드리겠습니다.

Step 1) 상품 상세 접근 → 상품 상세 기술서 타입이 HTML일 경우 redis에 캐싱 된 HTML 조회
Step 2) PC/모바일 상품 상세 기술서 노출
- 캐시 존재: 캐시 데이터로 Front 노출 (key: productNo + version)
- 캐시 미 존재
- Oracle DB의 원본 HTML 데이터 조회 → redis 적재 → Front 노출 (key: productNo + version)
- SQS로 Message 발행
Step 3) 올리브영 자체 캐시 프로세스 수행
- Message 수신 → Oracle DB의 원본 HTML 데이터 조회 →이미지 URL 추출 → Lambda(Public) 를 통하여 외부 이미지 스크래핑 및 S3에 업로드
- Lambda를 통하여 S3에 업로드된 이미지 조회 → Crop 및 HTML 가공 처리
- Crop 된 이미지 및 가공된 HTML 데이터 S3 업로드
- 가공된 HTML을 redis 캐시 적재(key: productNo + version)
- PC, 모바일 환경에서 redis에 캐시 되어있는 가공된 HTML 기준으로 상세 기술서 조회
Step 4) 24시간 주기로 이미지 동일성 검증
- 동일성 검증 결과, 변경된 이미지가 있다면 상세 기술서 가공 process 재실행
- 상세 기술서 HTML 내용이 업데이트될 경우, FE에서 사용자가 상품 상세에 접근하는 시점에 상세 기술서 가공 process 재실행
이러한 프로세스를 통하여 고객에게 보다 빠르고 안정적으로 상세 기술서를 제공할 수 있게 개선되었습니다! 🎊
추가로 궁금하신 부분이 있다면 댓글로 남겨주세요!
또한, HTML 이미지 가공 처리 프로세스에서도 코루틴을 활용하여 비동기 방식으로 처리되는 부분이 많습니다.
외부 이미지 스크래핑, 이미지 동일성 검사, 이미지 S3 업로드 작업은 모두 코루틴을 사용하여 비동기로 처리됩니다.
이 3가지 작업을 동기 방식으로 처리하면 상당한 지연이 발생할 수 있지만, 코루틴을 사용한 비동기 방식 처리로 인해 속도 향상에 큰 개선 효과를 얻을 수 있었습니다.
🔆 상품 설명 영역 개선기 Part.1 내용 중 코루틴에 대한 간단한 설명도 있으니,
궁금하신 분들은 참고 부탁드립니다.
어떤 점이 개선되었나요?
- 기존 모바일 환경에서만 제공되었던 가공된 HTML을 PC 환경에서도 동일하게 제공
- 상세 기술서 내에 유효하지 않은 이미지에 대한 실시간 Detectiong Process 구축
- 솔루션을 통하여 제공받았던 Crop 및 Lazy Loading 기능을 내재화하여 필요에 따라 커스터마이징 및 자체 유지 보수가 가능
- 솔루션 제거로 인한 유지 보수 비용이 절감
PC 상세 기술서 성능 비교


PC 환경에서 상세 기술서 개선의 효과가 느껴지시나요?!
기존 PC 환경 기술서 로딩 속도 대비하여 무려 60~99% 정도 속도가 향상되었습니다!
빨라진 상세 기술서를 통해서 온라인몰 PC 매출도 같이 올라갔으면 하는 바람입니다! 🥳
모바일 환경에서도 기존에 솔루션을 사용하여 기술서를 제공하였기 때문에 눈에 보이는 속도 차이는 없을 수 있지만,
이미지 로딩 속도를 확인해 보면 약간의 차이는 느낄 수 있습니다!
(네트워크 상태에 따라 다를 수 있습니다)



상세 기술서 내 유효하지 않은 이미지 Detecting Process
업체에서 입력한 상품 기술서에는 실제 이미지가 없는 경우거나 유효하지 않은 이미지가 포함될 수 있습니다.
하지만 기존에는 기술서 내 이미지의 유효성을 확인할 수 있는 방법이 없어 이미지가 깨지거나 비정상적인 이미지 노출로 인한
제보가 곳곳에서 속출하여 주중, 주말, 밤낮 없이 기술서 보정 작업이 이루어 졌습니다.

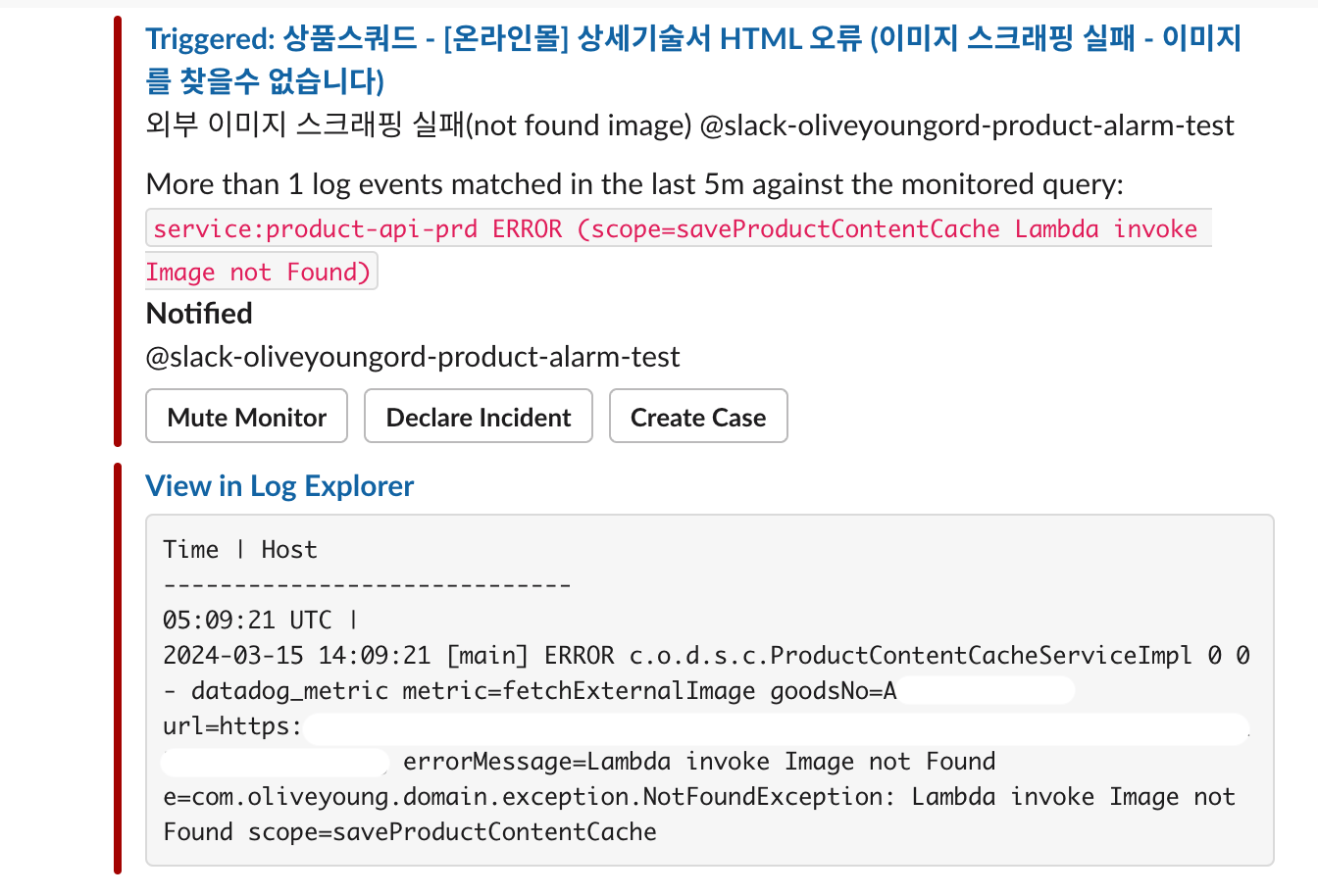
상세 기술서 개선을 진행하면서 Lambda(Public)를 통하여 외부 이미지 스크래핑 및 S3에 업로드하는 시점에
실제 이미지를 찾을 수 없거나, 크기가 큰 이미지에 대하여 Log을 남기도록 하였고,
사내 협업툴을 통하여 유효하지 않은 이미지에 대한 알림을 받을 수 있도록 개선되었습니다!

현재 운영 중인 온라인몰 상품 전수 검사를 통해서 유효하지 않은 이미지들을 모두 검출하였고,
MD분들과 협력사와 함께 정비 작업을 진행하고 있습니다.
이미지 검증 프로세스를 통하여 한층 더 향상된 품질과 안전성을 가지고 상품 정보를 제공해 드릴 수 있게 되었습니다!
마치며
이번 상세 기술서 개선 작업을 통해 다양한 AWS 서비스를 활용하여 아키텍쳐를 구성하는 실무 경험을 얻을 수 있어서
개인적으로 매우 유익한 경험이었습니다. 작업 과정에서 예상치 못한 어려움들이 많았지만,
상품 스쿼드 팀원들과 SRE 팀원들의 적극적인 협조와 도움 덕분에 큰 문제 없이 프로젝트를 오픈할 수 있었습니다.
이 자리에서 다시 한번 상품 스쿼드 팀원들과 SRE 팀원들에게 진심으로 감사의 말씀을 전하며 글을 마무리 하겠습니다.